It doesn't matter what kind of website you work on, at some point in the future things will change.
Pages are deleted. The structure of the site might change. Maybe a new (and hopefully better) domain name has been purchased. Products go out of stock.
There are loads of reasons as to why a site you’re working on will change.
Before any changes happen, though, you need to consider your redirect plan. It can be quite nuanced and you don't want someone with little experience doing something daft.
Botched redirect plans can lead to lost rankings. Lost rankings lead to lost traffic. And both of these result in lost revenue or business. Poorly thought out redirect plans can ruin years of SEO work in one fell swoop.
Nobody sets out to lose money. At least not anyone I know.
Apart from Richard Pryor in Brewster’s Millions.
In this article we’re going to look at what redirects are, how they work, how and when to apply them and then finally how to get them implemented.
Table of contents:
- What are redirects?
- When and why are redirects used?
- Why are redirects important for SEO?
- What are the common types of redirects?
- Some other redirects
- 301 Vs. 302 redirects - what's the difference?
- What’s the difference between redirects and canonicals?
- When should you canonical instead of a redirect?
- How redirects work
- How redirects are managed
- Common redirects your site should have
- The classic question - how do you manage discontinued products?
- Should you 301 redirect, 404, or 410 a page you need to remove?
- Testing and auditing redirects
- When not to use redirects
- Common mistakes when implementing redirects
- Best practices for redirects
- Getting your redirect plans put into action
- Wrapping up
What are redirects?
Redirects (or redirections) are either client-side or server-side. They’re what we use when we want to send (or redirect) a user or bot search engine from one URL to another.
This might be for several reasons, but the most common are:
- Moving a website from one domain to another
- Redirecting traffic while you carry out essential server maintenance
- Combining duplicate or superfluous content
- Directing traffic from an old version of content to the new
Sounds simple, huh?
I’d love to say that it is, but there are loads of things that you need to take into consideration when applying redirects - whether that be from the perspective of the user, or the search engine.
But I’m getting ahead of myself here. We’ll come to that later.
When and why are redirects used?
Well, I’m glad you asked. It depends. There’s a massive spectrum when it comes to redirects and experience comes into play. So in the spirit of keeping it pretty simple we’ll take the two opposite ends of that spectrum.
Let's break this down into two sections - page-level redirects and website level redirects.
Page-level redirects
What do I mean by page-level redirects? It’s nothing complicated. Page-level redirects are when you have specific pages or a set of specific pages that need redirecting. You’re not redirecting every page on the site.
Here are a few examples.
Redirecting expired products
If you run an ecommerce store, you’ll know that products come and go. Some of them will be linked to externally, and some of them may rank well and be generating traffic (and it could be a while before Google picks up that the content has gone).
Redirecting expired products to the new equivalent ensures that you direct the user to something they may be interested in, even if you haven't got the original product they searched for.
Merging old content for improved SEO
Many sites will cover the same or very similar content on multiple pages. This is easy to do, since it’s pretty hard to remember everything a site covers.
Unfortunately this can result in issues with duplicate content. It’s also poor from a UX perspective.
So what can you do?
You can merge the content from both pages onto one page, and one URL. The second page is then redirected to the new, better page.
Website level redirects
Next up are website level redirects. With website level redirects it's more likely that you’re going to redirect all pages from one URL to another - or at least look at every page as part of the redirect plan.
Merging two websites
Maybe you've bought an expired domain. Maybe your client has several sites all selling similar products. Whatever the reason, there may be times when you need to merge two or more websites.
That's where redirects come in.
Ideally, you want to merge the weaker domains with the stronger - but not always (though that's another guide entirely).
It's been common for site owners to buy other domains and move that content into theirs for many years. That's gonna need some proper planning and execution to get right, so here's a couple of guides to get you going.
- How to Consolidate Two Websites: Your Website Consolidation Strategy
- Ultimate Guide to Merging Websites Together for SEO
When you switch domain name
Rebranding? Purchased a more relevant domain name? When a domain name is changed, a full set of redirects need to be put in place to aid your SEO.
You need to be telling the search engines that the content has moved from this URL to this URL. It used to live here, but now it lives here. This isn't just for clarity but helps you preserve link equity from links pointing to your old domain name.
It's pretty simple and looks a bit like this:
- https://olddomain.com
redirects to
https://newdomain.com - https://olddomain.com/category
redirects to
https://newdomain.com/category - https://olddomain.com/category/product
redirects to
https://newdomain.com/category/product
Why are redirects important for SEO?
There are a couple of reasons why redirects are important for SEO - let's have a quick dig in.
They help retain link equity
We know links are important, right? Over time we embark on link building campaigns, and we also pick up natural links as well. Many of these don’t just go to your home page - they can be pointing at any page on your site. If you delete a page, then any link equity that was being passed on essentially just evaporates.
Redirects - specifically 301 redirects - help retain as much of that link equity as possible.
They help keep users engaged
But this is usability rather than SEO; I hear you cry.
Well, yes.
But user experience is an integral part of SEO, and has been for some time. You only have to look at the mammoth 150+ page Quality Raters guidelines to see how important usability is for SEO. A poor user experience is bad for your business, and bad for your SEO.
What are the common types of redirects?
Let's take a quick look at some of the most common redirects - I won't bore you with ones that you don't come across often in the wild - this guide is going to be long enough as it is, and we all have things to do.
HTML redirects
- 301 redirects - also known as a permanent redirect, 301s are used when you want to forward one URL to another, and you have no intention of changing that in the future. This could result from a domain migration, or from making a site secure.
301 redirects typically pass around 100% of the link equity from the old URL to the new URL - as long as the new URL is very similar to, or an equivalent of the old.
- 302 redirects - also known as a temporary redirect, 302s can be used when you need to create a redirect, but you think you may change or reverse it in the future.
Until recently it was thought that 302s didn’t pass PageRank, however after some confusing information from Google, it “appears” that 302s do indeed pass PageRank. John Mueller has confirmed that here but tests still suggest otherwise. As with anything in SEO, take what Google says with a pinch of salt. Don’t always trust SEO tests either. Variables can and do skew results.
- 307 redirects - this is another temporary redirect - but it’s much less common than the 302.
There is only one difference between a 307 redirect and a 302, and that is that the 307 guarantees that both the body and methods won't be changed or altered when the request is made. Huh? What does that mean I hear you yell at me. I’ll send you off to this article from Kinsta - it's probably the best resource on it and explains it all better than I could.
Are there any other redirects that you should know about?
Well... it depends. There are a number of others, but you’re unlikely to come across them often.

Some other redirects
Javascript redirects
Sometimes you come across a site that's just a pain in the bum. It can't do this, and it can do that.
And yes, I have come across sites where the dev team have informed me that redirects just aren't possible. Turns out sometimes they are right.
Enter Javascript redirects.
But “Javascript can be bad for SEO” I hear you cry - “how's that different with Javascript redirects?”
Well, if there's no alternative, then Javascript may be your only option. Sure, it can be problematic, but at least you have *something* in place.
If you want to learn how to implement Javascript redirects, then Onely put together this handy little guide.
Meta refresh redirects
Ah, good old Meta Refresh Redirects.
This kind of a redirect is when a redirect happens in the browser, rather than the server (which is how 301 and 302 redirects work).
Now I’m not going to stand here and recommend using Meta Refresh Redirects (unless you have an htaccess file that is constantly written over by your CMS - which would repeatedly destroy your hard work). Obviously, that's not much fun at all.
And neither is the fact that Meta Redirects can confuse users because they're often associated with the kind of message that says, “if the site does not redirect you in this inordinate amount of time, then click this button”).
That just doesn't send the right signals.
“Where the hell are you sending me.”?
“Back. Back. Back. To the safety of Google whence, I came.”
301 Vs. 302 redirects - what's the difference?
This is a common question and one that is covered earlier in this guide. But to recap. A 301 redirect is a permanent redirect from one URL to another. A 302 redirect is a temporary redirect and should never be used as a replacement for a 301 permanent redirect.
What’s the difference between redirects and canonicals?
Glad you asked.
As discussed earlier, a 301 redirect is:
- A server HTTP status code
- Used to tell browsers, crawlers and search engines that a page has moved
A canonical is a signal for the search engine that the page they are looking at is very similar to, or an exact duplicate of another page on the site.
Canonicals are not redirects and should never be used as an alternative to one.
When should you canonical instead of a redirect?
Let's say you run a site that sells some wonderful trainers. And you have them available in blue, black, orange, maroon and a plethora of other colours.
You still want the users to see these pages, but in reality, the only difference between the pages is the colour.
If there's no way to add unique content to these pages (and there often isn't), you don't want Google - or those other search engines, whatever they're called - to be crawling and considering indexing them.
You want to indicate to Google that the product’s main page is the one you want indexing and showing in the search results, while allowing users to interact with the unique URLs.
That’s one example of when you would use canonicals.
How redirects work
Redirects come in different types, and can be used in a number of different ways.
1-to-1 redirects
This is a bit Ronseal. It does what it says on the tin. A 1-to-1 redirect is simply when you are redirecting from 1 URL to another.
The most common 1-to-1 redirect is if the destination URL has changed:
sitebulb.com/waynesblogpost > sitebulb.com/waynesblogpostthatwemoved
Simple, huh?
Pattern matching redirects
1-to-1 redirects are great if you only have a few URLs that need redirecting,but that’s not always the case - so how do you go about redirecting loads of URLs at one?
With Regex (regular expressions).
Regex is a huge time saver when it comes to digging through your Google Analytics, but did you know you can also use it in redirects?
When you typically map out redirects you’ll have one URL (the source URL) that you need to point to another URL (the destination URL). So far, so easy.
But what if you have a bunch of source URLs that you need to send to a single destination URL?
That's where Regex redirects come in.
Once you have that sorted (which I’m gonna be honest, won't be a 5-minute job, and I still have to reference guides when using Regex), you can start to figure out how you can use Regex redirects in your SEO.
Handily you can also use Regex Redirects in everyday tools like Yoast.
A word of warning, though. If you do them wrong, you could break your site.
It's like The Speederman (or someone like that) said “With Regex comes great power, but please don’t break your entire site”.
Now we haven't got enough time to go into using Regex for redirects, so here are a bunch of solid resources for you to learn more.
How redirects are managed
htaccess
Redirects are most often managed via the .htaccess file found in your website’s root folder. A developer tends to handle this - if you're going to do it yourself, you should probably do some reading first.
But what if you can't manage your redirects via the .htaccess file? If your site isn’t running on an Apache server, for example?
Fear not, there are other ways you can handle redirects.
CMS
Most modern CMSs have a feature for adding redirects, and by and large, they work fine. It is worth noting that out of the box, a lot of them will only allow you to redirect one URL at a time. If you have quite a few URLs to redirect, you can see how this might become a little tedious.
Enter plugins.
Plugins
WordPress has a bunch of plugins that you can use, and they allow the redirection of a few URLs or thousands - check out this one that not only has standard redirects but also allows for conditional redirects like browser and referer redirects.
One word of caution when picking a redirect plugin, though - make sure that the plugin is regularly updated. If you choose one that isn't, you may run into issues further down the line.
Common redirects your site should have
www to non-www - the classic and probably most basic of redirects. Whether you go for www or non-www, you need the redirects in place for every page.
Http to https - every site should be redirecting their non-secure site to their secure site, but some are still playing catch up. If you haven't done this yet, bear in mind that a number of moving parts are involved. I recommend giving this piece on 'moving to HTTPS' from Fili Wiese a read.
Oh, and watch out for those redirect chains. Every URL should link to the final destination URL.
/ to non-/ (trailing slash to non-trailing slash) - okay, so this one probably isn't as important as it used to be since search engines are getting better at figuring this stuff out. It's probably not going to cause you duplicate content issues, but by and large, it's a quick fix that may prevent problems further down the line.
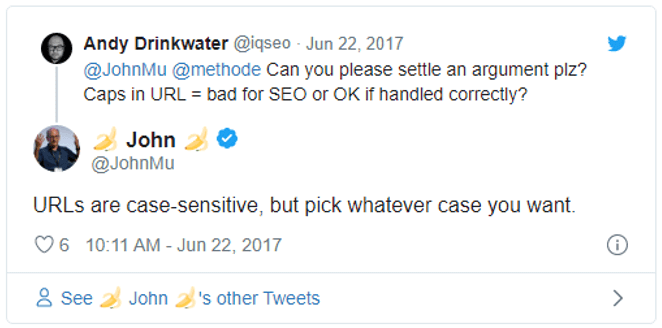
Upper Case/Lower Case - I still see this one to this day. URLs that have one version of the URL with capitalisation and another without. The question is, does it still matter?
As usual, it depends. Let's call on John Mueller again.

So it doesn't matter. But. Think about this.
Your site has both, and you have a big team that sometimes links to one and sometimes links to another. But they don't have canonicals. The signals are now not consolidated and could cause issues.
If it's hard to create canonicals on a site, then this is one time it’s okay to use a redirect instead.
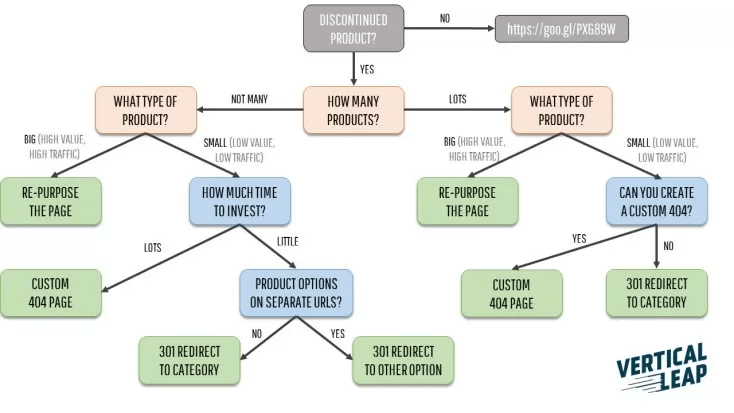
The classic question - how do you manage discontinued products?
Aaaah. I knew this would come up. And. Er. Several different things are possible here, and this is a post in itself (maybe we can cover it another time...).
So let's borrow an image from someone who's covered it in more detail and then move on.

Should you 301 redirect, 404, or 410 a page you need to remove?
When there are so many choices, it's easy to get analysis paralysis.
When it comes whether you should 301, 404, or 410? - I like to run through a flow chart type scenario.
With each URL or set of URLs, I generally have an idea of what I might do, which I then back up with data if necessary - if only for my own sanity.
But what does this look like? Let me give you a couple of examples.
- The page receives organic traffic, and I have another very similar page on the site -> 301
- The page is a product that I’ll definitely not stock again, and does not get traffic/impressions, and I have no similar page -> 410
- The page is a product that receives some traffic/impressions and I have no similar page -> 301 to category page but expect it to likely be treated as a soft 404
- The page has good external links pointing to it and I have a similar page on my site -> 301
- The page has good external links pointing to it and I don’t have a similar page on my site -> Probably 301 to the closest page and cross your fingers
Of course, this doesn't come anywhere near close to covering everything, but you can see the kind of thought patterns that apply.
You have to weigh up three different things.
- What will benefit the user
- What will benefit the search engines
- What is the cost/return likelihood
Testing and auditing redirects
So now you know what the most common redirects are, how do you go about testing them? How do you figure out what you need to do?
For me, there is no one catch-all solution. I check them in a bunch of ways. This is for sanity checking and to get a fuller understanding of what's happening with the redirects.
I find that checking with a bunch of different tools gives me a better sense of what the redirect issues are.
Here are some that I used, and I’ve broken them down into sections - essentially plugins, browser-based redirect checkers, and crawlers.
Redirect checkers
Plugin redirect checkers
I use plugin redirect checkers when checking something for someone on the SEO team, or when I'm on the phone with a client. They’re quick, and I can get the data for a particular redirect there and then.
Whilst they are no good for checking redirects as a whole, I find that they can help me spot patterns on the fly.
There are loads of them out there, and I’m more of a chrome man, but that doesn't mean I don't occasionally fire a few up in Firefox.
In chrome, my plugins of choice are Redirect Check, Redirect Path, and Link Redirect Trace. I’m pretty sure that those are the three main plugins of choice for the Boom team as well.
In Firefox my gotos are Link Redirect Trace (again) and Simple Link Checker.
Browser-based redirect checkers
Browser-based redirect checkers are primarily used by me when I want to do a small batch test. Maybe I’m at the early part of a pitch stage and want to get a quick feel before I send a crawler off for a full check. These are perfect for that kind of thing.
So what are my favourites?
There are - I think - only three that I go to nowadays, and they are HTTPStatus, Redirect Check and Redirect Detective. Although you often don't need more than one of these in your tools arsenal.
SEO tools and crawlers
Plugins and browser-based redirect checkers are great for diagnosing redirect issues on the fly. Still, when carrying out a technical SEO audit, there's only one way to go. You're going to need a full-on crawler.
Using a dedicated crawler is crucial for a couple of reasons.
Firstly, you want to be able to find URLs that are currently live on the site (after the redirects have been implemented) that link to redirected pages.
Secondly, you want to be able to run all your old URLs through a “list mode” tool that allows you to verify that each URL from the old list of URLs is redirected to the correct new URL.
There are desktop-based ones like Sitebulb and Screaming Frog, and ones that host the crawling for you like Botify and Deep Crawl.
There are pros and cons to both, but you need to consider a couple of things (like how powerful your machine is and how big the site is that you're auditing). But we’ll leave that for another time.
If you want some guidance on getting started with testing your redirects, have a look at Sitebulb's page on how to find and fix 301 redirects.
When not to use redirects
I don't know how many times I’ve seen SEOs saying “always redirect - always, always”, but that's just not true.
When you don’t have something VERY similar to link to, it's okay not to redirect. 404s aren't always bad. Creating redirect maps can be a long, painstaking job; if you don't have similar content, please let pages 404. 404 pages are the past of the web - they happen - and sometimes for a good reason.
Common mistakes when implementing redirects
Erm, not actually doing them! Yeah, this sounds like it might not belong here. I've seen it so often. I’m not gonna lay blame at anyone's feet - it's the SEO that makes the recommendations, and clients often don't have time to understand the nuances within it - they're too busy running their business. While you have some SEO savvy developers, it's not their job to know the importance of every facet of SEO.
Using 302 redirects over 301 redirects - while Google has gone on record to say that 302s pass link equity just like 301s, I still think we should tread carefully. If you don’t like losing rankings and traffic, I still would never recommend using a 302 (unless the redirect is genuinely temporary).
Leaving redirects in your internal links - I covered the importance of internal links here. Don't make Google jump through internal redirect hops. Always link to the final destination URL. Always. No excuses, please.
Accidentally creating redirect loops - this is quite a common mistake. A redirect loop is when a URL accidentally ends up redirecting to itself. This can happen for many reasons (spelling mistakes, a bust-up out of date plugin, incorrect code). When this happens, the server will eventually time out, leaving a very frustrated user - if they stuck around long enough.
Best practices for redirects
Best practices have been covered in the other sections, but for clarity - and as a bit of an aide-memoire - I’m going to break it down into a couple of bullet points.
- 301 redirects should be used when you have content that has moved, and you have a very similar page you can redirect to
- 302 redirects should be used when you intend for the redirect to be temporary
- Always use the correct protocol
- Be consistent (with or without trailing slash, for example)
- Always redirect directly to the final destination URL
Getting your redirect plans put into action
By and large, there are two sets of people that you're going to need to get buy-in from before you’ll get your redirect recommendations implemented.
- Clients
- Developers
And they are very different people, meaning different approaches are needed.
Let's look at how I’ve traditionally approached clients and developers, and the techniques that I use to get buy in from both sides.
Pitching redirect work to clients
Keep it short
Clients don't have much time to spare - that's why they employed a specialist like you. They probably have a bunch of other meetings that they need to be in that day.
So don’t beat around the bush. Just get to the point.
Tom Critchlow has written about this quite a lot recently, and I suggest you check out these posts.
- Good Slides Reduce Complexity
- Let's get rid of the SEO Legends (yes, we're talking about charts)
- Presenting to the CEO in 5 slides
It boils down to respecting the client's time and appreciating that what got you to your recommendations doesn’t mean much to a client. You have to make your points quickly and succinctly.
Sell what you need to sell around redirects, get approval, and get on with getting your recommendations actioned.
Tell a story
Telling a story is crucial to getting client buy-in. They don't want a deep dive on all the data you've pulled.
You might love your super amazing excel spreadsheet. You might be incredibly proud of your investigative skills and the tools you used. The client doesn't.
Instead, tell a story. How much time is wasted with redirects? How might it affect how well they rank?
And the classic.
“Your competitors have got this down. They don't have the issues with redirects that you do. They’re doing better at the SEO thing than you.”
No client wants to be behind the curve. If their competitors are doing it better, show them.
Show that Google makes these recommendations around redirects. Show it coming from the horse's mouth.
I never want you to be searching for this stuff yourself, so here are some quotes from Google that you can quickly drop into your pitch.
“I think the most important part is really to track the individual URLs, so that you have a clear map of what previously was and what it should be in the future.
And based on that, on the one hand to make sure that you have all of the redirects set up properly.”
“The other thing I would watch out for is all of the internal linking, so that you really make sure that all of the internal signals that you have as well that they’re forwarded to whatever new URLs.
Because what sometimes happens or what I’ve sometimes seen with these kind of restructurings is that you redirect the URLs, you move them over but you forget to set the rel canonical, you forget to set the links in the navigation, or in the footer somewhere.
And all of those other signals there, they wouldn’t necessarily break the navigation. But they make it a lot harder for us to pick the new URLs as canonicals.”
Use analogies
I’ve mentioned this before on other Sitebulb posts, but analogies can work incredibly well when you're pitching to get redirect issues fixed and implemented. So here's a couple I’ve used in the past.
And yeah, by and large, my analogies take real-life shopping and apply those thoughts to online shopping.
Why?
Because it doesn't matter which client you are pitching to, you can guarantee that they've been into a shop before, right?
When was the last time you met someone who hasn't been to a shop? Even Wild Bill that lives in a shack in Montana has to go to a shop occasionally. Even Wild Bill knows how they work.
And that leads us to developers. What works for people who have one type of job doesn't necessarily work for someone else.
You need to be flexible.
Pitching redirect work to developers
Don't be afraid of pushback
A lot of the time, developers don't like SEOs. There I said it.
But that's a bit of a sweeping statement. I’ve worked with some great developers over the years, and fostered some great working relationships. But. But. There is sometimes some pushback.
You're stepping on their turf. You're telling them that they need to fix things. What you have to understand is that developers have a job to do. And that's, erm, development. Can you expect them to be SEO savvy? Nope. How much do you know about development?
You need to work side by side. So don't take the hump if you get some pushback. Take it on the chin and figure out what it is that you need to do to get them on your side and understand the value in the recommendations that you want actioning.
So how do you do that?
I have a couple of tricks I like to use.
Data is good
Developers spend all day looking at code on a screen, picking it apart, debugging it and making it work. They love it - it's what they do.
But what else do they love?
Data.
Developers respond to data. So show them how and why you arrived at your recommendations. Then it’s another puzzle for them to solve.
Don’t go balls out and tell them HOW they should fix something. Use the data to show where there is an issue, why it's an issue, and how it helps users of the site - and Google - to get the best possible experience.
Then work alongside them for the fix.
Many people wrongly assume that devs want to work in isolation. In my experience, this just isn't true. Data and collaboration make for a much healthier relationship.
And that leads to your recommendations getting actioned and prevents the same problems arising again.
Expect to be challenged
As SEO experts, we sometimes expect people to accept what we say as gospel, and then get a little pissed off when it isn't.
So expect pushback.
It's not a bad thing. Stepping out of our SEO bubble is good for us. It's good for the devs. And at the end of the day, it's good for the clients because more recommendations get actioned, and the sites we work on perform better.
Whenever a developer challenges me on my recommendations, I never jump back in with a quick reaction. Ask why. Understand why they are challenging you.
Often tech limitations mean an issue can’t be fixed, or that the fix could cause other problems to surface, making it more trouble than it’s worth.
Take being challenged as just that. A challenge.
Work with the developers to understand why something might be more complicated than you expect. It could be as simple as they have way too much on their plate already and just don't have time to fit it in.
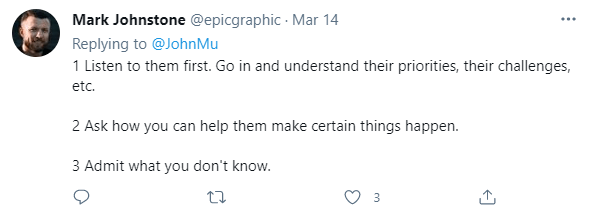
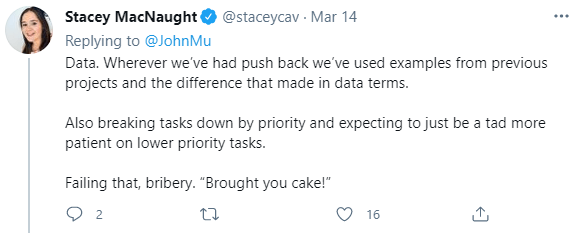
At the time of writing, John Mueller asked this question:
“In your experience, what works best to encourage developers to engage & listen to SEO advice?” and there were some solid replies. I’ve added a few in here to show how others work with developers and get them to implement their recommendations.





You can see the entire thread here. I suggest you dig into the thread - there are some absolute gems in there.
Wrapping up
Well, I'm pretty sure when I put together the framework for this post, it was going to come out a little smaller.
But hey-ho. Hopefully, I’ve answered most of the main questions around redirects.
If I haven't, I’m sure someone will be along on social media to tell me to get my act together.
Until next time :)


