Google has been arguably the biggest driver of web security in the last decade and the upcoming changes to their Chrome browser look to be some of the most significant yet. The imminent updates don't just have user experience implications; in some cases users could be completely blocked from visiting your website.
Back in 2011 they moved their services to HTTPS by default, years ahead of when most people started taking it seriously. In 2014 they publicly announced that HTTPS was a ranking factor in search, which mobilised the digital community to push for HTTPS migrations. From 2018, Google Chrome began marking any HTTP site as 'not secure', making the lack of encryption obvious for both website owners and visitors.

In seems in this decade they are doing more of the same, with several updates to Google Chrome in early 2020 that will likely have repurcussions for at least the next 12 months.
Big Changes to Chrome in 2020
There's two big changes that Google are making over the next few months:
- Chrome will gradually start blocking mixed content by default (insecure http:// subresources on https:// pages).
- Chrome (and the other major browsers) will stop supporting depreciated TLS protocols.
If you have no idea what these mean, then read on. If you know what they mean but you're not sure how to check for this sort of stuff, also read on!
#1 Mixed Content
When a browser loads a web page, it downloads all the assets and page resources that are required to render the content. This includes HTML, JavaScript, CSS, images, videos, audio files etc...
Each of these resources has a separate page resource URL, and every URL can either use the HTTP or HTTPS protocol. The 'S' in HTTPS stands for 'Secure', and it means that the data sent over HTTPS is encrypted, whereas data sent over HTTP is not.
Mixed content means that the page URL itself uses HTTPS, but some of the page resource URLs use HTTP. So while HTTPS means that the page 'should be' secure, but if it's loading resources over insecure HTTP, then it has a 'leaky hole'.
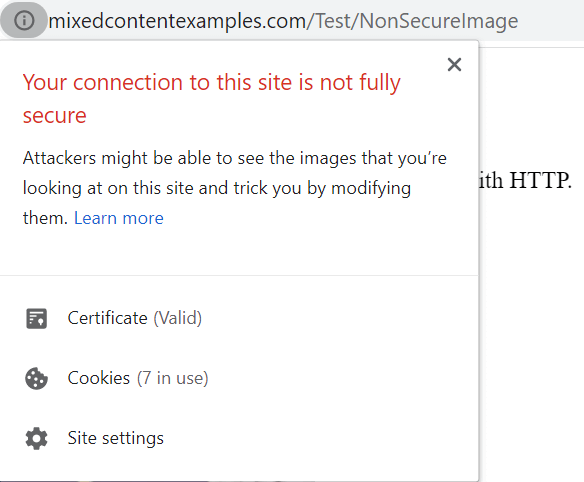
Currently, if you have mixed content on a webpage, you will not get the friendly padlock in the omnibox (address bar):

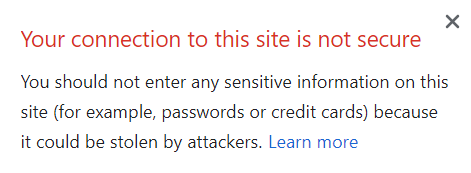
Instead you will get a little 'i' symbol, which when you click to expand shows some explanation text that makes it sounds like there's someone in your house with a knife to your throat:

The idea is that, although the main document was loaded over a secure connection, if you have insecure sub-resources, this introduces a vulnerability that could be compromised.
Examples of failing resources
To clarify, these page resources could be hosted on your own site OR on external sites, which is not necessarily obvious.
Some example resources that would cause mixed content would be:
- Images hosted on your own site, that do not use HTTPS, e.g. http://example.com/images/dog.png
- Images hosted on an external site or CDN, that do not use HTTPS: e.g. http://dogmediacdn.com/images/dog.png
- Video embedded from an external site via iframe, without using HTTPS, e.g. http://fast.wistia.net/embed/iframe/videoofdog
Timeline of Chrome updates that affect mixed content
- Chrome 80 (February 4th 2020) - mixed audio and video resources will be autoupgraded to https://, and Chrome will block them by default if they fail to load over https://. Mixed images will still be allowed to load, but they will cause Chrome to show a "Not Secure" chip in the omnibox (which is definitely worse than the 'i' from above).
- Chrome 81 (March 17th 2020) - mixed images will be autoupgraded to https://, and Chrome will block them by default if they fail to load over https://.
What the f#%! does 'autoupgrade' mean?
Great question, but it's actually a pretty cool solution. Basically, if they find a resource URL on http://, behind the scenes they will just try to load it over https:// instead. The issues will arise if these resources are not accessible over https://, in which case they simply will not be loaded.
An important thing to note is that, when it comes to the padlock in the omnibox, Chrome will happily show the padlock and state that the page is secure if there are insecure resources that it is blocking. This does NOT mean that all your content is neccessarily loading.
So, from St Patrick's Day onwards, this will be the state of play regarding HTTP resources:
- Audio, video and image files will be auto-upgraded to HTTPS if they can be, but if not they will be blocked.
- Scripts and iframes will be blocked by default.
And just to clarify, blocked = not present on the page at all. So stuff will simply not show up on your web-pages.
Yeah, it's pretty serious.
How to check for mixed content
You could look at your site every day, and constantly see the little happy padlock, but Chrome could secretly be blocking half the resources on your page without you knowing.
To do this you need to carry out a site audit on the entire website and then look to identify resources that load over http:// instead of https://. Sitebulb simplifies this process for you by providing a 'mixed content' report as part of the security checks carried out during every audit.
If you're not already using Sitebulb, our free 14 day trial will allow you to run an audit and get all the data you need.
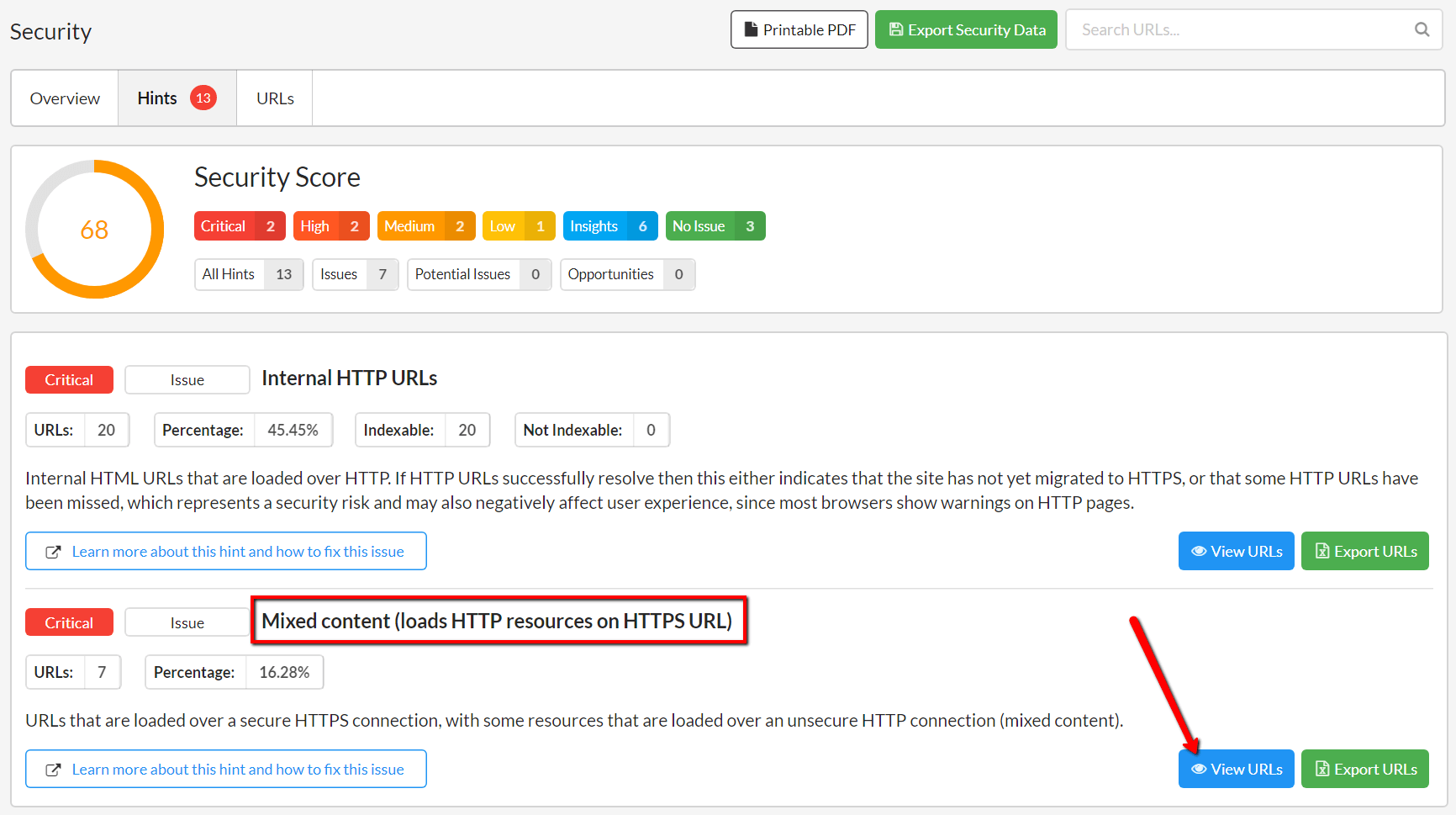
Once you've audited your site, just head to the Security report and view the Hints, and if present, you'll see Mixed Content listed as a Critical one.

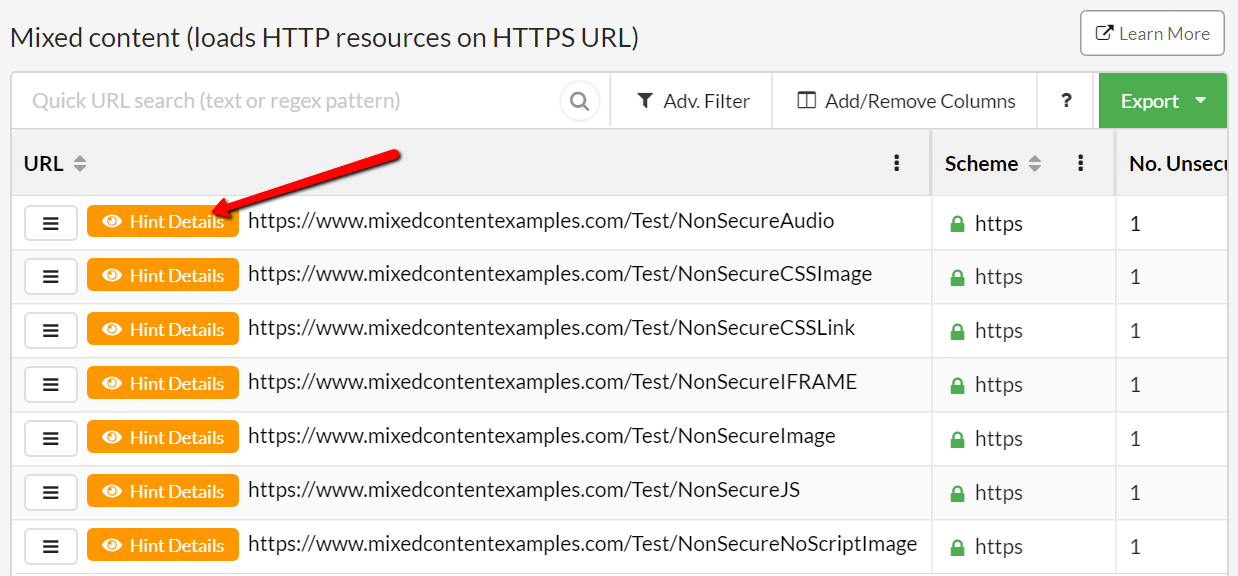
Click through to View URLs and you will see a list of URLs that have mixed content issues on the URL List. To find out which resources are causing the issue, click the orange Hint Details button.

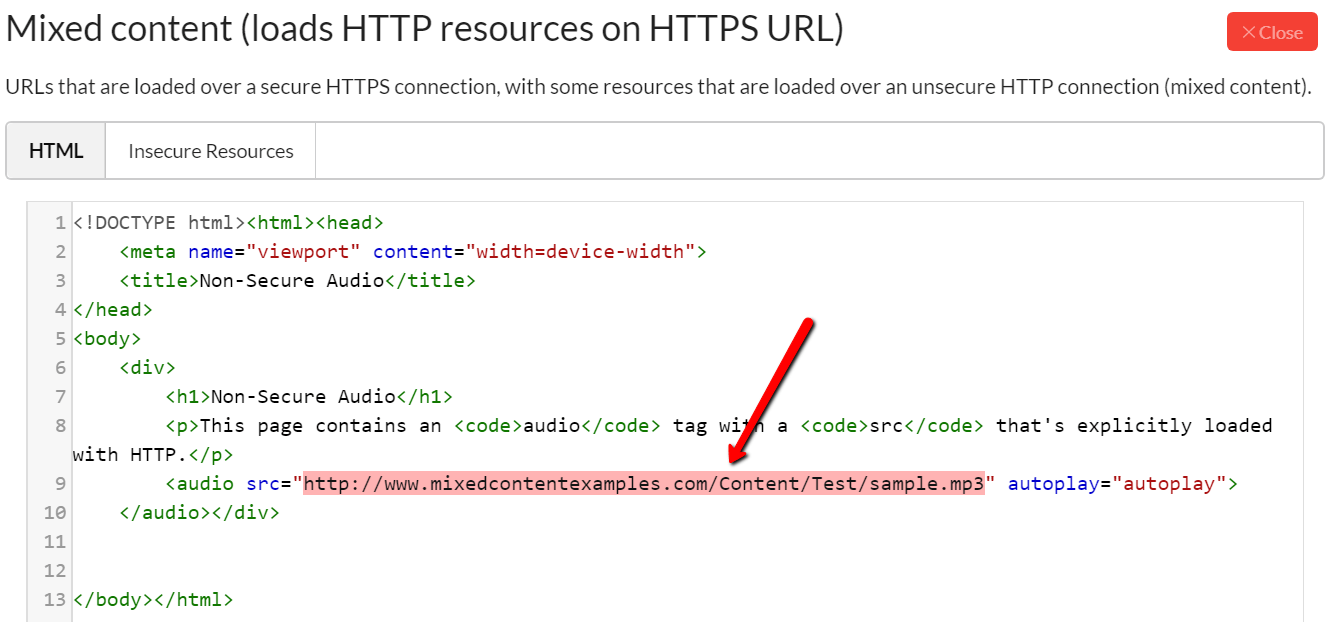
This will show you the page HTML, with the offending resource URLs highlighted:

You can also see a list of all the insecure resources by clicking the Insecure Resources tab:

How to fix mixed content issues
You need to only use https:// URLs when loading resources on your page. For each URL that loads HTTP resources, update the link references to point to the HTTPS counterparts. As per the above, this is much more important to do for resource types that Chrome will not auto-upgrade, but in reality it's good practice to do it for every resource URL. Chrome is not the only browser, after all.
In some cases, you may find that the resources in question are not available over HTTPS, in which case seek to do one of the following:
- Include the resource from a different host, if one is available (over HTTPS, obvs).
- Download and host the content on your site directly, if you are legally allowed to do so.
- Exclude the resource from your site altogether (which may mean you need to find an alternative solution).
#2 Depreciated TLS protocols
While mixed content relates to security issues present on web pages themselves, TLS relates to how data is transferred to and from the website itself - at a domain level - so any issues would affect every page on the site.
In simple terms, TLS is the encryption used in order to make HTTPS secure. If the encryption is weak, it is more vulnerable to attack.
TLS stands for Transport Layer Security, and HTTPS is an implementation of TLS encryption that sits on top of the HTTP protocol. Thus, any website that uses HTTPS is employing TLS encryption.
Tom Anthony from Distilled did a really excellent job of explaining the issue with TLS in his SearchLove Boston talk last year (from this slide up until slide 27 when he starts going on about something else):
Did you notice this bit... 'sites only using old TLS may be inaccessible to Googlebot!'
Here's the thing, TLS 1.0 and 1.1 are extremely old tech. TLS 1.0 was released in 1999 (the last millenium!) and TLS 1.1 was released in 2006. And yes, that is indeed now 14 years ago.
Timeline of Chrome updates that affect TLS
- Chrome 79 (out now!) - Chrome will give sites a "not secure" label if TLS 1.2 is not enabled.
- Chrome 81 (March 17th 2020) - Chrome will show a full page warning if TLS 1.2 is not enabled.
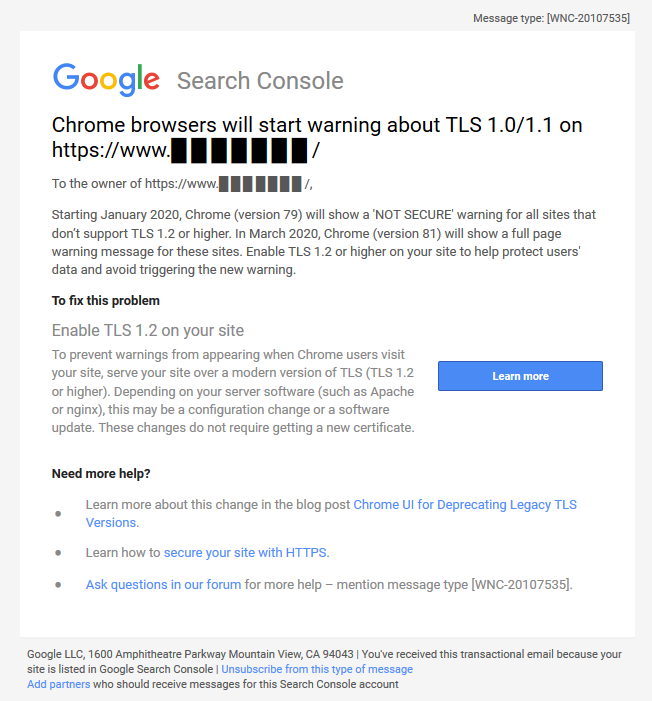
Google Search Console has started issuing warnings to site owners, like this, via Barry Adams on Twitter:

But it's not just Google that is pushing this; Mozilla, Microsoft, and Apple have also all said they will drop support for TLS 1.0 and 1.1 in March 2020, which is basically ALL the browsers.
So, if you don't support TLS 1.2, Googlebot might not be able to access your content, and users will likely bounce when they see a massive warning take over their screen.
How to check for TLS issues
If you have issues with the TLS protocol, these will be automatically flagged by Sitebulb on every site audit, just head to the Security report and check it out.
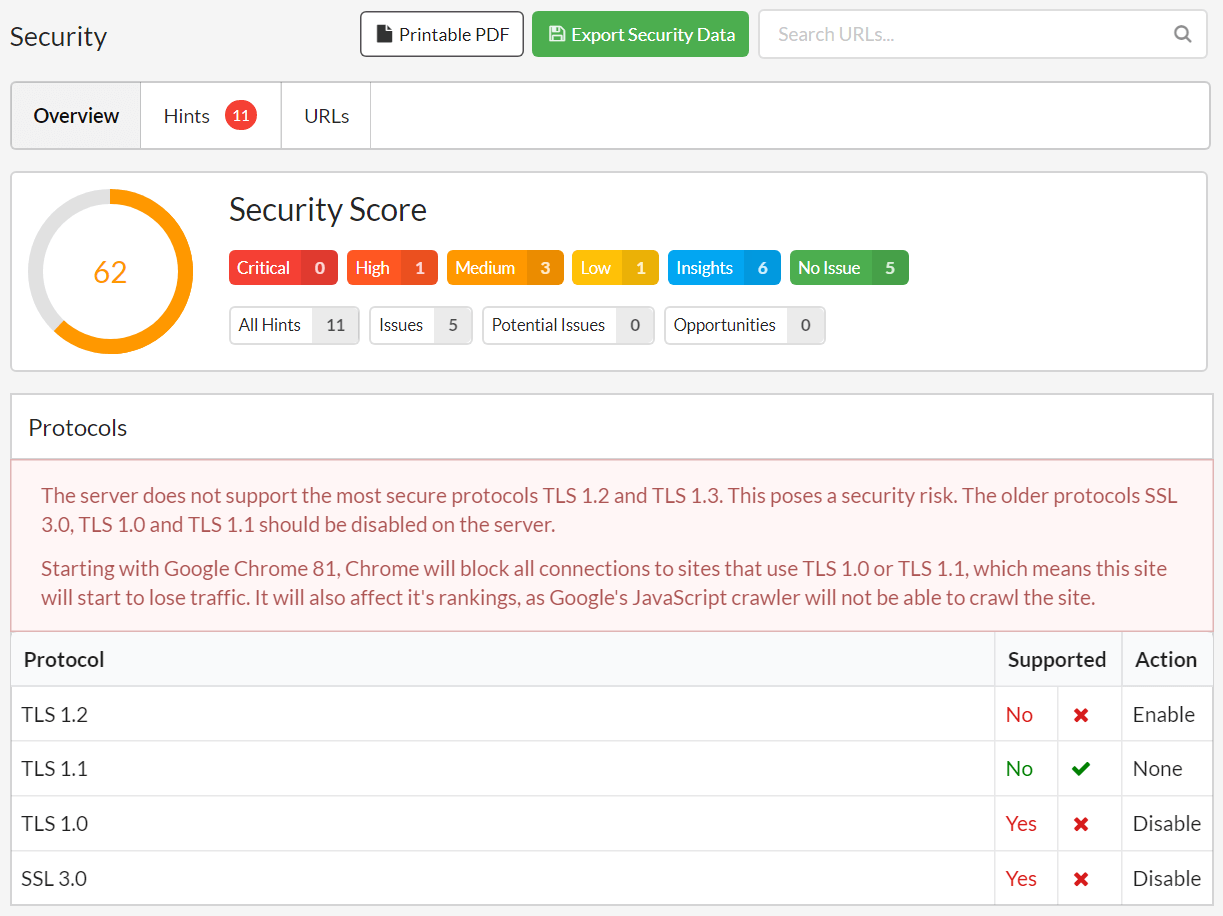
See below for the worst case scenario, where the site does not support TLS 1.2 or TLS 1.3 (which is newer and even more secure), and does have TLS 1.0 or 1.1 enabled. This would cause the full page warning in Chrome 81+.

However, it is not simply a case of 'enable TLS 1.2 and you're golden'.
Check out the following example:

This is pretty good, as TLS 1.2 is enabled, meaning that you will not get the full page warning in Chrome. BUT, since TLS 1.1 and TLS 1.0 are still enabled, it is potentially possible for connections to be made over these insecure protocols.
This is a concern in particular if you take payments or handle card details, if you store personal data, or if you handle sensitive data. For example, this setup will not be sufficient to pass PCI compliance, so if you are an ecommerce store this is essential.
This is really what you are looking for:

Even better... also enable TLS 1.3!
How to fix TLS issues
In order to ensure your site has no issues with TLS, you need the following setup:
- All of the following should be disabled: SSL, TLS 1.0, TLS 1.1
- TLS 1.2 should be enabled
- TL3 1.3 can optionally also be enabled
If both 1 and 2 are sorted, you will see 4 green ticks in Sitebulb and have nothing to worry about. If either of these are not done, you will have at least one red cross in Sitebulb, in which case the solution is to contact your developer or website host and instruct them to enable TLS 1.2/1.3 and disable SSL, TLS 1.0 or TLS 1.1 (depending on the current configuration).
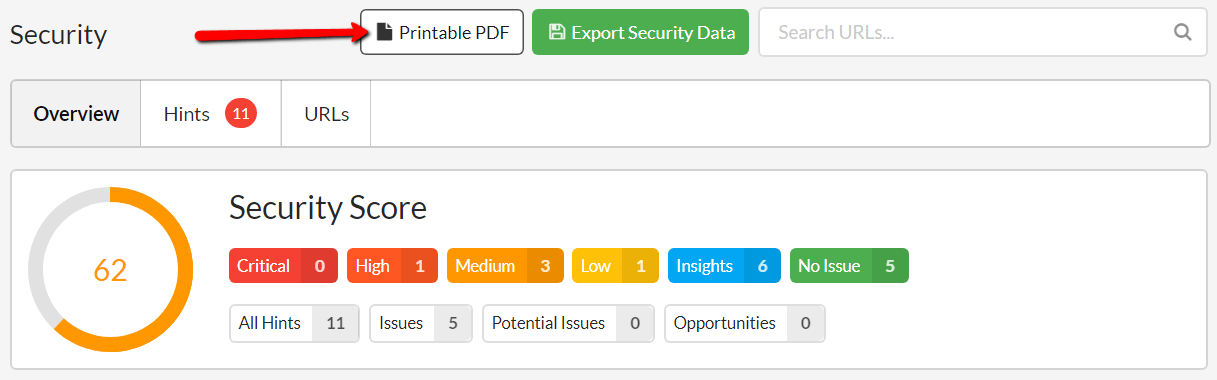
Bonus tip: Hit the 'Printable PDF' button to generate a single PDF printout of the security issues, which you can forward directly on to the person/company responsible for your server.

Conclusion
Google are committed to security, and are setting the standard for what is acceptable. By making changes to how websites are perceived by users, Google are slowly forcing the hand of website owners to take web security seriously.
Sitebulb gives you all the data you need to find and fix all your security issues, and if you work in-house, there is really no excuse for not being all over it. It will also become important to develop processes for being 'secure by default', so that you don't constantly need to clean up fresh issues.
If you are regularly auditing client sites, security needs to become one of the things you check by default. Getting it wrong could completely undermine your SEO efforts and damage conversion rates.
Security has become simply too important to ignore.


