Collect Web Vitals lab data in bulk
Googles Web Vitals initiative has changed the game when it comes to website performance testing, shifting the focus to user-centric metrics and mobile device emulation, allowing us to better understand what the user experience feels like to website visitors.
The natural limitation of the main analysis tools, Lighthouse and PageSpeed Insights, is that they can only analyse one page at a time.
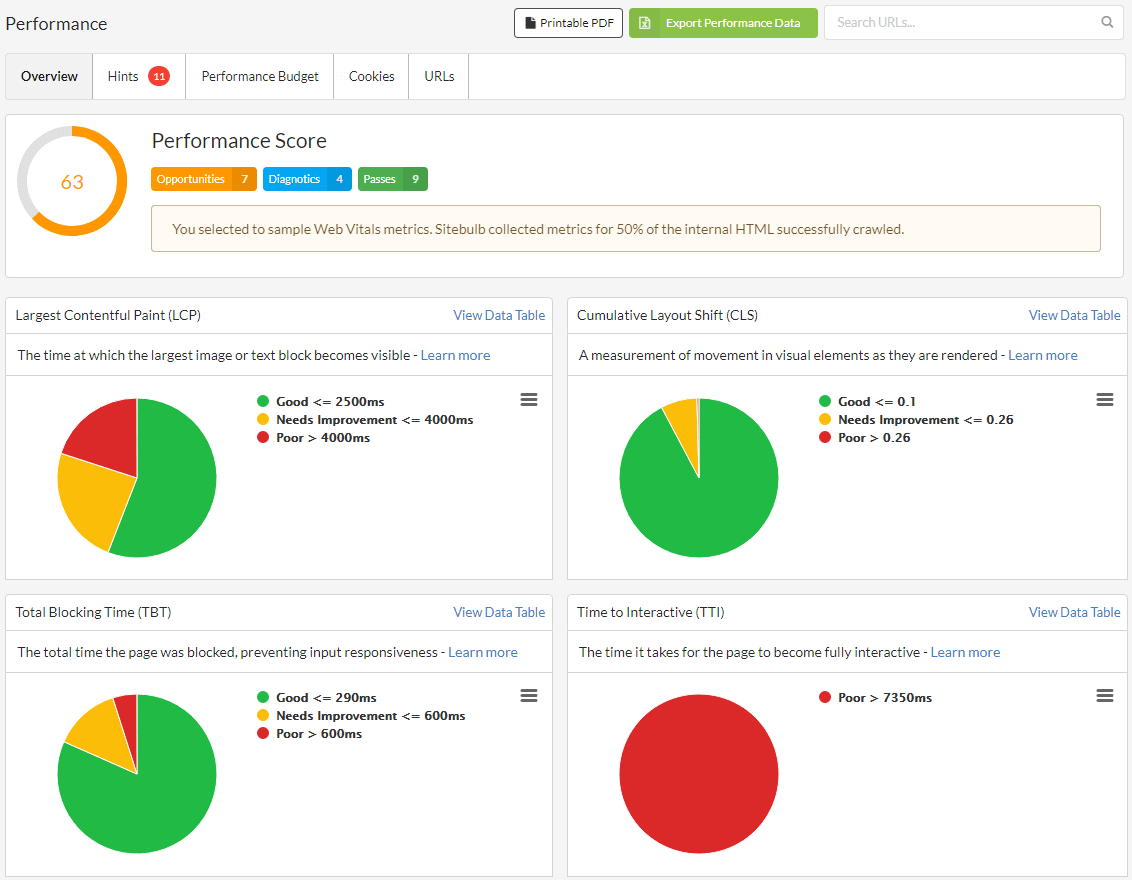
Utilizing its unique headless Chrome crawling environment, Sitebulb can collect Web Vitals 'lab data' as it crawls. This allows you to spot potential problem areas based on a large sample of the website, rather than simply looking at a single page.

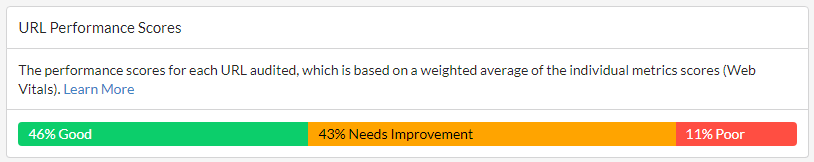
Based on the Web Vitals scores, Sitebulb can also grade all the tested URLs, allowing you to see the distribution of pages based on their performance, and easily deep-dive into the worst performers.

Perform Lighthouse performance tests, for every single URL on your site
Easily see where you are going wrong, with Lighthouse's industry-standard audits, which are checked against every single URL on your website, and split out into Opportunities and Diagnostics.
Identify the common factors that are affecting lots of pages, allowing you to prioritize your recommendations more effectively.

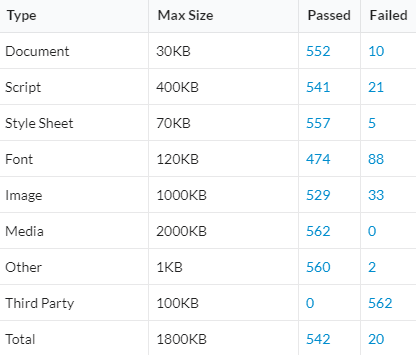
Utilise performance budgets to keep page weight down
Set quantity-based limits for page resources, and check that every page is under budget (e.g. 'total image size less than 1000KB').
This gives you a pass/fail result for each resource type on every page, so you can identify which pages are over budget or which resources are causing page bloat.

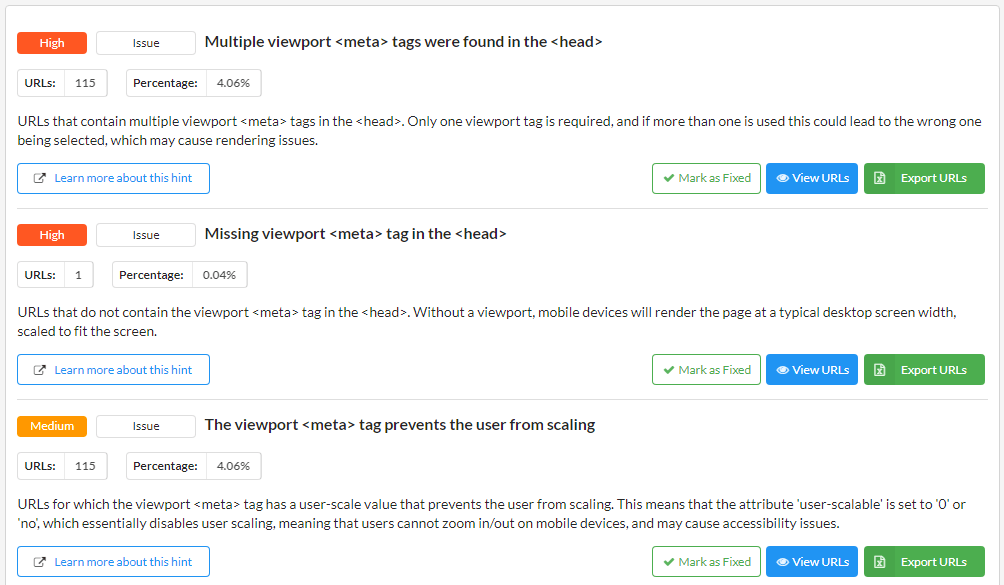
Ensure mobile rendering works smoothly
Sitebulb also checks the most important elements for mobile rendering, telling you exactly which URLs fall down on specific elements, so you can identify issues with ease.