When we heard the amazing feedback Izzy Wisniewska's talk on technical SEO audits was getting within the Women in Tech SEO community network, we had to reach out and see if she would share it with the rest of us. On 26th May 2021 Izzy joined us on a live webinar to talk about her website auditing process. Many thanks to Areej AbuAli for putting us in touch and letting us share the great work going on within the community.
Below, you'll find a recording of Izzy's live audit process walkthrough, followed by a written piece she put together especially for us. The written guide follows Izzy's same audit process, but you'll find some extra details and resources in there too. Enjoy!
Watch Izzy's live walkthrough:
Introduction
In this article I will walk you through my process of conducting a technical SEO audit but I will also share some tips and tricks on how to effectively communicate the findings of an audit with your client/manager/CEO.
SEO audits are one of my favourite jobs as an SEO specialist, because:
a) I often get to know completely new websites and/or...
b) I come across new opportunities or challenges and have the opportunity to learn something new.
At the same time, audits and especially technical audits are not the easiest of SEO tasks.
There are lots of guides available to show you what a Technical SEO audit should include, here I would like to discuss my process (before and after the actual audit) and share my way of thinking.
Here's what I'll be covering:
- My technical SEO Audit Checklist
- Tools I use to conduct my Technical SEO Audits
- My auditing process
- Tips for writing your SEO audit report
So, let's dive in. Imagine a client/manager/CEO asks you to conduct a technical site audit, here's what to do.
Technical SEO Audit Checklist
It is always good to have a list to work from because this will help you to structure your task and can also work as a checklist, so you know if you are keeping on track and can be sure you don’t miss anything.
If you work in an agency (or if your manager would like to be kept updated) you can share this list with a client/manager, so they know what you will be delivering and/or can add it to the scope of work. It helps to avoid misunderstandings.
Here is the list I use, and these are also my headings for a tech audit, however you can include more or less details for the headings, and you can split or combine them, it is just important that you check all the aspects.
- Indexability & Accessibility
- Rendering and JavaScript
- Technical Duplicate Content
- Pagination
- URL Structure
- Schema
- Mobile
- Page Speed
Indexability & Accessibility
Think about it like this - how can I find out if both users and search engines can access my website without any issues? The basics you should check are:
- Overall index status by using the ‘site:’ search operator on Google, compare this with the number of pages shown as indexed in GSC, and the number of pages that should be indexed - in an ideal world all 3 (or at least the first two) numbers are close to each other
- Robots.txt - it is important to check your robots.txt file as this is how we tell search engines what we don't want them to crawl. Make sure the robots file includes only the pages that you or your client do not want crawled.
- Check an analyse the Google Search Console Coverage Report
- Check for directives like 'noindex' 'nofollow', to make sure these are implemented correctly
- Check and analyse findings of the crawl
Canonicals
A canonical tag tells search engines which page is the main page. It is a hint rather than a directive but still it is important to set it up right in order to avoid ranking and indexation issues. If a page is canonicalised, it is important to check:
- If the canonical page is good quality, indexed and rendered correctly by Google
- Is it included in site architecture? Does it have internal links?
- Does the canonicalised page have only one canonical tag?
- Isn’t canonical used as a main solution for duplicate content? Canonical is there to use it for example for print pdf versions of the page not to solve all duplicate content issues.
Redirects
Redirects are a very common way of dealing with outdated/expired or similar pages, therefore it is important to know how those should be handled. Things to check for when analysing redirects include:
- What type of redirect is used? And is it the correct one for these specific pages?
- Redirect chains – a redirect should always point from A to B. A redirect chain is when page A points to page B and page B points to page C.
- Internal links to redirected pages. It is good practice for internal links to point to the destination page.
Rendering and JavaScript
In order for search engines to index your website correctly, it has to be correctly rendered. So, search engines have to see and understand everything that is on the page. Rendering is simply the time when a google-bot goes through your page, processes the code, content structure and layouts in order to understand it.
It doesn't make it easier that many websites these days use JavaScript which isn't the easiest to deal with for search engines, and often creates issues with rendering. Google is definitely better in reading and understanding JavaScript now, but it can still create some issues.
If you are not familiar how Google renders web pages check out the Guide to Rendering by Search Engine Journal.
There are plenty of tools and plugins that can help you diagnose those issues like:
- What Would JavaScript Do? By Onely
- Site-wide response vs rendered comparison with Sitebulb
- Quick Javascript Switcher Plugin
- Google Developer Tools
What JavaScript checks should I do?
- Check if none of important JavaScript files are blocked by robots.txt, if you are using Sitebulb and if something like this is happening you will get a warning in the indexability section of the report.
- Check how the page is rendered with and without Javascript - if there are any differences take a note of these and check what is causing the rendered content to look different.
If you want to find out more about debugging the issues and understanding the complexity of Javascript SEO - check out this cool guide to JavaScript SEO by Onely.
Technical Duplicate Content
Apart from obvious duplicate content issues where we just use the same content for a few pages, there is also something called technical duplicate content which can be caused by a number of factors, the most common factors include:
- Parameters used for filtering
Example URL:
www.example.com/cars?colour=black&type=sedan
- Order of parameters - sometimes we can have the same parameters used twice in a different order like
Example URLs:
www.example.com/cars?colour=black&type=sedan
www.example.com/cars?type=sedan&colour=black
- Misconfigured web server
Example URLs:
www.example.com/index.php
www.example.com/index.html
- Parameters used for tracking
Example URL:
www.example.com/black-cars-campaign?utm_medium=social&utm-source=twitter
- Wrong canonical set up
- Issues with or lack of redirects in place
- Wrong implementation of paginated pages
For more information about duplicate content and how to deal with it in specific situations, check out this duplicate content section on Sitebulb, this article by Aherfs, this one by Yoast SEO, or this 'ultimage guide' to duplicate content from Wayne Barker.
Pagination
There are couple of good strategies to implement when it comes to paginated pages:
- Paginated pages using self-referencing canonical tags
- Using 'View All' as a canonical version for paginated pages
If you'd like to find out more about these tactics check out this great pagination article by Ahrefs.
When performing a Technical Audit check for these errors:
- Canonicalising to the first page in a sequence
- No indexing or disallowing valuable page in a sequence
- Not linking to paginated pages
- Nofollow links to paginated pages
Additionally, make sure each page is valuable, high quality and provides value to the user.
URL structure
URLs should be user and search engine friendly, which usually means clean and simple, but at the same time providing a hint about what the page is about. From my personal opinion if it does that, it makes a site more trustworthy for me and increases the chance that I will click through. In order to see if your URL is all of those things:
- Does the site use parameters in URLs? If so, is it done correctly and doesn’t create duplicate content for example?
- Are the URLs clean and user friendly? This simply means does the URL include anything that doesn not bring any value? Clean and user friendly URL should be short and give an idea what the page is about, ideally include a keyword and should not have any unnecessary signs.
- Do URLs provide a hint about what the page is about?
I wouldn’t recommend changing all the URLs unless it’s really necessary, but you could recommend best practices for the future and fix all the mistakes that can be harmful.
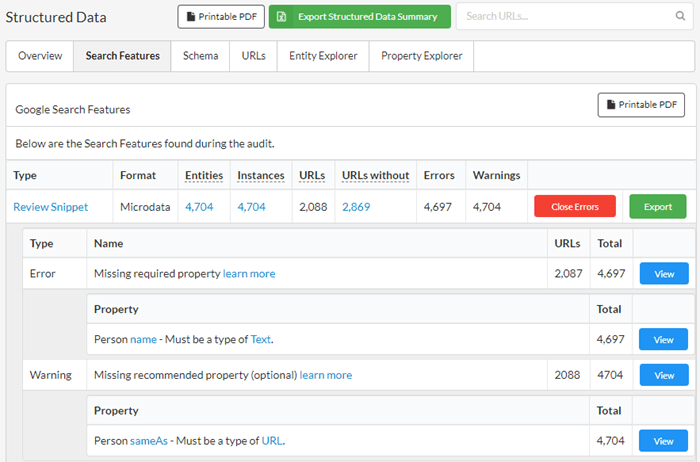
Schema
Schema is a type of structured data that helps search engines to understand what type of content is on the website. There are various types of schema markup, if you are not familiar with schema or how it works, here you can find a detailed Schema guide from Semrush here.
When troubleshooting schema markup, you should check:
- Google Search Console

- Sitebulb - check out the dedicated structured data auditing section.
Both are quite descriptive and I think easy to understand when it comes to issues with the markup. The advantage of both of these over the likes of the Rich Results Test, is that they allow you to look at structured data across your whole website, not just one page at a time.
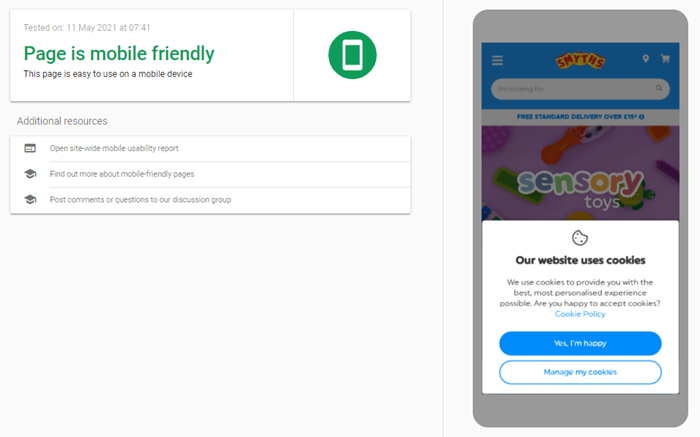
Mobile
This is a big one, especially that now Google is using mobile-first indexing, so our mobile content has to be top of the game. Luckily there are plenty of great guides out there including the Mobile Friendly Test from Google themselves to help you check your website is mobile friendly. You can also use the Mobile Friendly Test to see how your pages will appear in Google's search results.

Common issues with mobile versions include:
In order to make sure your website is mobile optimised and friendly you need to work on implementing the best practices for mobile with your development team. You will find more information from Google on mobile-first indexing best practices here.
Make sure you check the mobile section in your crawl as well which will show you the issues with your mobile site.
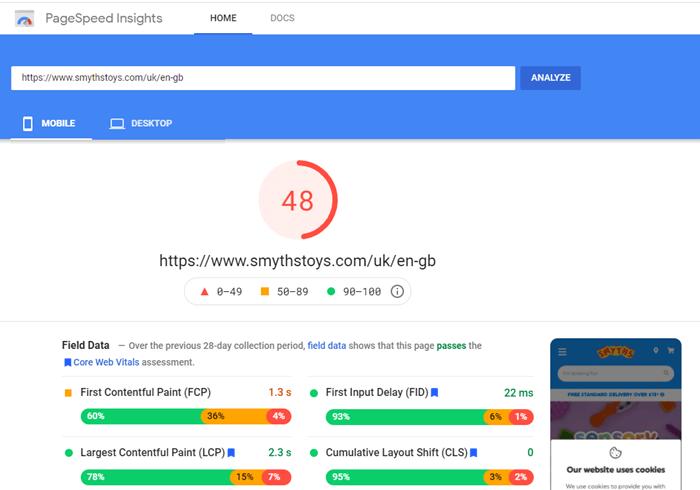
Page Speed
Last on my list in the audit but definitely not least, in fact quite the opposite. Page speed is becoming more and more important for both search engines and users, especially now with the introduction of Core Web Vitals.
If you want an introduction to Core Web Vitals, direct from a Google Engineer, have a look at Phil Walton’s Web Vitals article here.
How do you check your speed performance?
- Use site speed section in your crawl report, it will show you the issues that negatively influence site speed
- Use additional tools like PageSpeed Insights and Lighthouse where you will find tons of information about ways to improve your page speed.

- Check Google Analytics site speed section where you can find information like average load time by Browser, Average Load time by page etc, it can help you identify underperforming pages from both ranking and speed perspective.

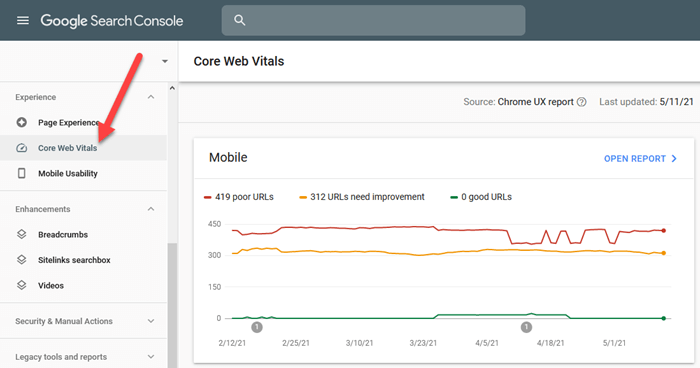
- Pay close attention to make sure the page is passing Core Web Vitals in Google Search Console, as this is something new that we are not used to.

Tools I use to conduct my Technical SEO Audits
Before we dive into more details about each point from the list, let's talk logistics and structure.
What tools will you need to conduct a technical SEO audit? Here are the ones that in my opinion are a must:
- Crawler - Sitebulb is my first go-to and I am not saying this because this article goes on their website, I absolutely love this tool, however if you really need a web-based alternative, I can recommend Deepcrawl.
- Google Search Console
- Bing Webmaster Tools
- Google Analytics
Additionally, I use:
If there is access to any other analytical platform, I would also recommend checking that too for insights.
There are plenty of other tools that can help you or add some additional insights to your audit, so if you have your favourites for additional tools, it is absolutely fine to use these too.
My auditing process
Haven't I already talked about the process where I had my list? No, this is more a structural process, as of course you need to know what to check and how, but also you need to know how to present and structure your audit.
For the purpose of the workshop I run on conducting and structuring technical audits, I have used Smyths Toys website as an example, because I am a mom of a two year old and this is kind of my life now.
Quite a bit of this I have learned while working at Re:Signal so a shout out for this - the rest I have developed and tweaked myself to make it the most suitable and working process for me, so you can always take it and tweak it your way.
1) Crawl the website
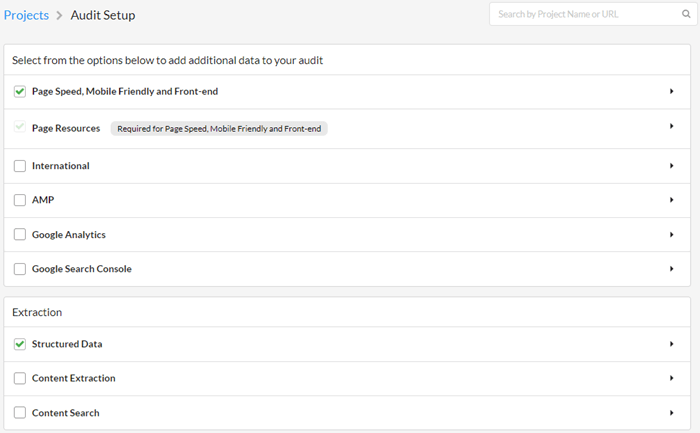
Use your favourite crawler to perform the crawl, when it comes to sitebulb remember to tick the additional options like structured data in order to get a full picture.

2) Create a Word Doc for the audit using your checklist
While your crawl is running in the background, prepare space for your findings. While I am working on the audit, I always have my checklist right at the beginning so I don't forget about anything. After the audit is complete, the checklist is replaced with the table of contents.
Describe the main sections and subsections, include things like what is it, why do we check it etc, remember and I will probably repeat it through this article – in the vast majority of cases, the person you are writing it for is not an SEO pro – just because something is self-explanatory to you doesn’t mean it will be for them.
3) Check the crawl outcome following the list & add the hints
When my crawl is done, I always check it with my audit list, this helps me keep my work structured. I add subsections to my main headings, describe it, and often share an overall score from Sitebulb, followed by a list of issues found by the crawler.
4) Describe each issue and add actionable solutions
This is probably the most important step in this process as far as communicating the findings is concerned.
Properly describe the issues you have found, and add an actionable solution for each one. Avoid using phrases like 'Wrong Set-Up' or 'Problem with XYZ' instead explain why the set-up is wrong and what the problem exactly is.
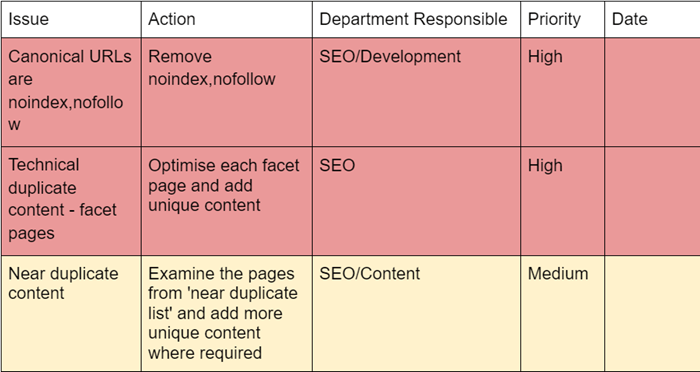
An excellent trick to make sure your solutions are actionable is to create a 'Table of Actions' at the end of the audit, which could look like this:

Sometimes, I would add an issues column towards the end after I am done with actions, to make sure I understand what needs to be done from the action alone. For example if my action from technical duplicate content would be something like : Fix the issue with facets – I wouldn’t know what it means without seeing the issue first, so I would rewrite it to make it more self-explanatory.
An example of an Issue/ Description /Solution:
Issue: Canonical URLs are noindex, nofollow
Description: There are 11 URLs that are canonicalised to another URL and also noindex, nofollow. By using canonical tags, we suggest to search engines that this is our preferred version of the URL, canonical tags also tend to consolidate indexing signals so there is a risk of passing noindex, nofollow to the preferred URL, therefore the best practice is not to mix canonical and no index.
- Possible solution 1: Remove no index, no follow from canonicalised page. (if you know it’s wrong)
- Possible solution 2: Review canonical settings. If wrong, change it so each canonicalized page points to it’s main version.
If there is no mistake in setting up canonical tags, remove no index no follow from canonicalised pages, if there was a mistake - make sure you follow the best practice for setting up canonicals, including not mixing canonical tags with no index directive.
5) Manual Checks
We can't rely solely on technology so you will need to run some manual checks and analysis to understand why something came up as an error in the crawl. A good example of such analysis would be the technical duplicate content.
You may want to analyse if there is only one cause of this duplication or if there are a few, if there are a few which one is the biggest issue?
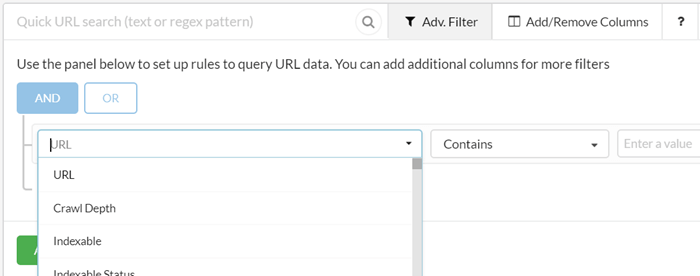
In order to do that you will need to dive deeper into problematic URLs. For this, you can go to affected URLs tab and use the filtering option:

Simply pick the options from drop downs and segment the list. If for example, the majority of your duplicate URLs contain 'colour=' it looks like the main issue causing the duplications are the facet pages.
6) GSC & GA and any additional tools check
This can be done alongside working with the crawler or afterwards, the most important thing is to check Google Search Console, Google Analytics and the additional tools you want to use for errors and insights. For example, alongside page speed findings from the crawler, add insights from Core Web Vitals report and any additional errors you may find.
7) Create a spreadsheet of affected pages
Once your written piece is done, time to create a spreadsheet with a list of all affected pages by each issue. I like to do it at the end, but you can also do it alongside the process.
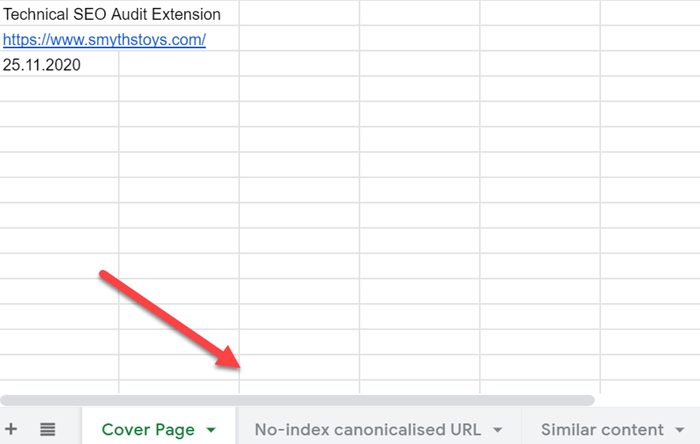
You can easily download the list of affected pages from all the crawlers I know, in Sitebulb you can find this option here:

Another very cool option you can use to speed up your process is exporting all hints, sitebulb published this very cool video explaining how to do that.
In my own version, each tab is named by the issue and includes a list of URLs.

Tips for writing your SEO audit report
- Remember your client/ boss/ manager is usually not an SEO pro, so use language they will understand.
- Make actions actionable. Think - you are writing an asana task!
- Use table of contents, headings, subheadings
- You do not have to use issue/solution structure, but make sure actions should be very clear, I really recommend a table of actions at the end.
- Proofread - bonus here is- if a copywriter proofreads it, they can also tell you if it's written in understandable language.
Conclusion
There are various ways and strategies to conduct a technical SEO audit, simply Google how to do a technical audit which will bring up hundreds of results and each will be slightly different to the last.
There are various different approaches. But overall, you have to remember to check the aspects that can create issues which may hurt site performance in the eyes of a search engine or the user.
Apart of the ones I have already linked to, here are some more of my favourite auditing resources:
- How to Perform the Greatest SEO Audit by Moz - this is quite old but gives you an amazing explanation of the basics that still should be covered in every technical audit
- How to Perform in-depth technical SEO Audit - slightly newer resource, walks you through process of SEO Audit not only technical site
- Sitebulb Learn Resources - I honestly think this is an absolute masterpiece, and I promise you I am not saying that because this article is for their website. I think this section is amazing for experienced SEOs but also would make sitebulb my first choice for someone less experienced as they can learn so easily.
- JavaScript SEO: Best Practices and Debugging Tools - JavaScript is here and is staying as an integral part of our audits, this is an amazing resource re debugging javascript issues and tools you can use to do so.
- How to Audit Core Web Vitals - very interesting way of checking the website in regards to Core Web Vitals.