When you are producing a website audit there are several important stages, which can be summarised as follows:
Whilst these stages overlap to some degree, in general they are distinct. Sitebulb plays a part in all of these stages, but you, as the SEO, also play a significant role.
This article will piece together the different stages of the process, and clarify how to do certain tasks to complete each stage.
In the discovery phase, crawling the website is a key task, as crawling should theoretically give you the entire 'universe' of pages on a website that are accessible to crawlers.
At this point you will also want to spend time browsing around the website itself, digging into Google Analytics and Google Search Console, and speaking to the client in order to understand the state of the current website and its recent history. What you find out during the discovery stage can have a huge impact on how you approach the audit - for example, if the client recently launched a new site design.
Since you are in the discovery phase, it can be useful to fire up an exploratory initial crawl, to get a feel for the size of the site and how it's put together.
At it's heart, Sitebulb is a world-class crawling tool, with extremely advanced crawl functionality. Setting up a crawl is the first step in carrying out a website audit, and you do this in Sitebulb by setting up a new Project and going through the Audit setup.
You need to answer a crucial question right at the start of the audit:

In general, the HTML Crawler as a default choice will be sufficient most of the time. It is quicker and uses less local resources (CPU/RAM), so always try to use the HTML Crawler if you can. However, some websites utilise JavaScript to change the page content, and on these sites it is necessary to use the Chrome Crawler.
In particular, websites that use JavaScript frameworks like Angular or React change ALL the page content using JavaScript, so the only way to crawl these sites is with the Chrome Crawler.
Technically, the difference between the two is that the Chrome Crawler will render all the scripts on the page BEFORE extracting the rendered HTML for analysis (i.e. the thing you see in Chrome DevTools when you do 'Inspect'). The HTML Crawler simply uses the raw source HTML (i.e. the thing you see if you do 'View Source').
The way the crawler works is as follows: starting at the Start URL (normally the homepage) that you enter, it parses the HTML, and extracts any linked URLs it finds. These URLs are then added to the scheduler, and will be crawled in the same way. As more URLs are crawled, URLs keep getting added to the scheduler, until no more new URLs are found. Then the crawler works it's way through the remaining queue until it is done.
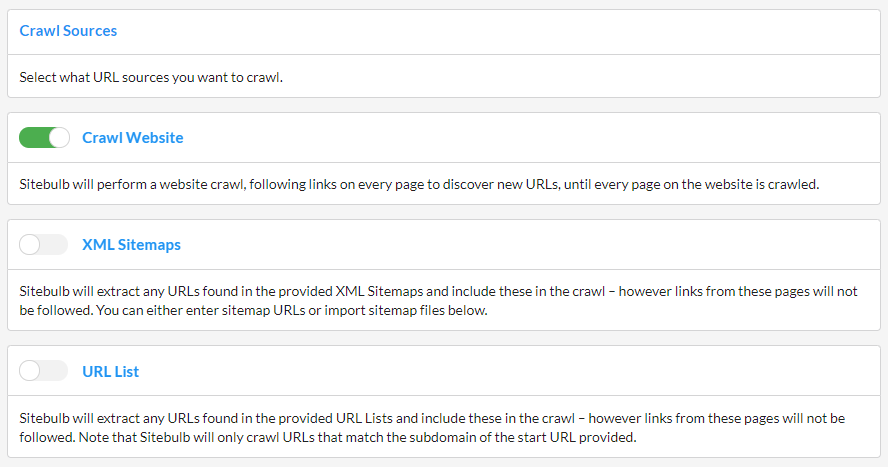
By selecting other crawl sources, for example XML Sitemaps, you can add URLs to this scheduler (queue) even if they weren't found via links on the website.
You can also add URLs simply by uploading them via a CSV list. Most of the time you won't need to do this, so a typical 'discovery' audit will include only 'Crawl Website' and 'XML Sitemaps'.

There are lots of other crawl and audit settings you can choose to turn on or off, which you can understand further by reading this article.
Once your crawl has finished, you will be presented with the audit report, which starts with the Audit Overview. From here you can navigate to other areas of the audit and explore the data that Sitebulb collects.

The general workflow that we expect users to follow is to explore the reports along the left, one by one, which contain advice and insights for different areas of optimisation, contextualised within the area you are exploring.
All websites are different, and as such have different needs when auditing. Typically you want to do some general exploration, and dive into areas that look like they might reveal wider issues or problems with the website.
Sitebulb contains a feature called 'Hints', which are a set of issues or opportunities that are pre-checked by Sitebulb, so you only need to look into them if an issue is present.
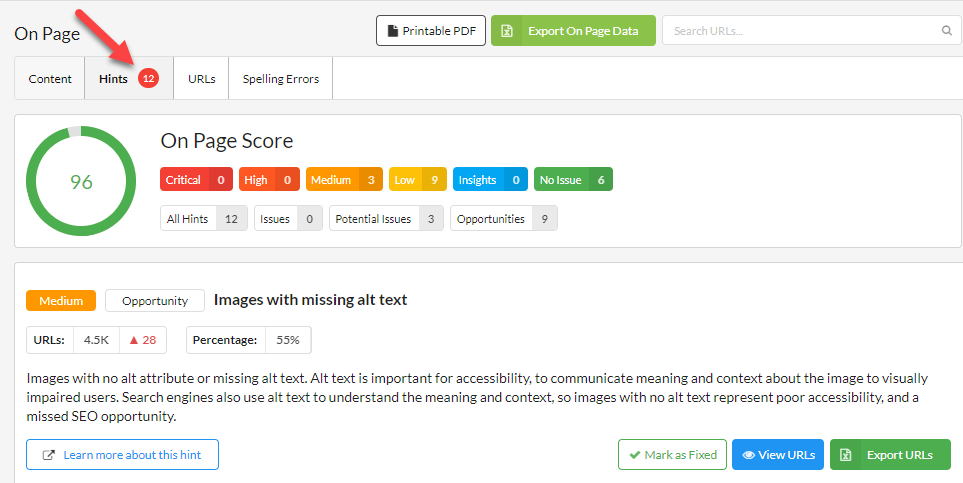
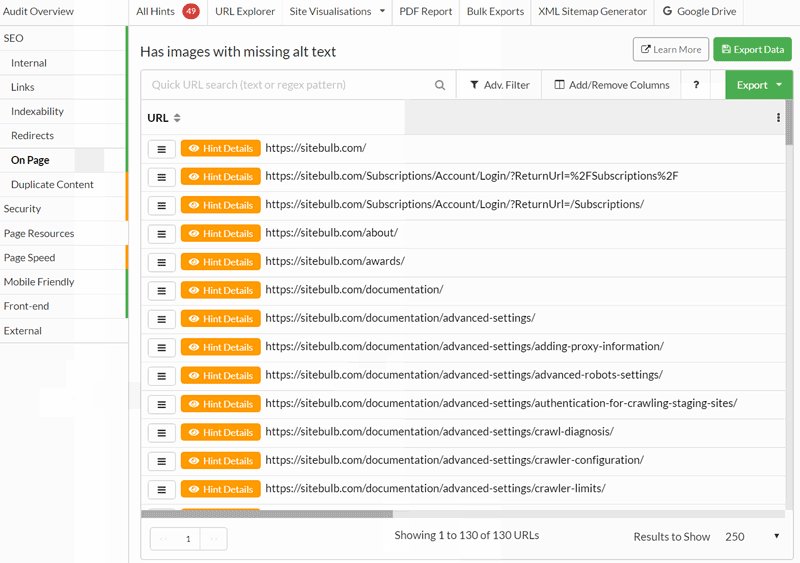
Each of the reports down the left hand menu contain their own associated set of Hints, which can be accessed via the Hints tab:

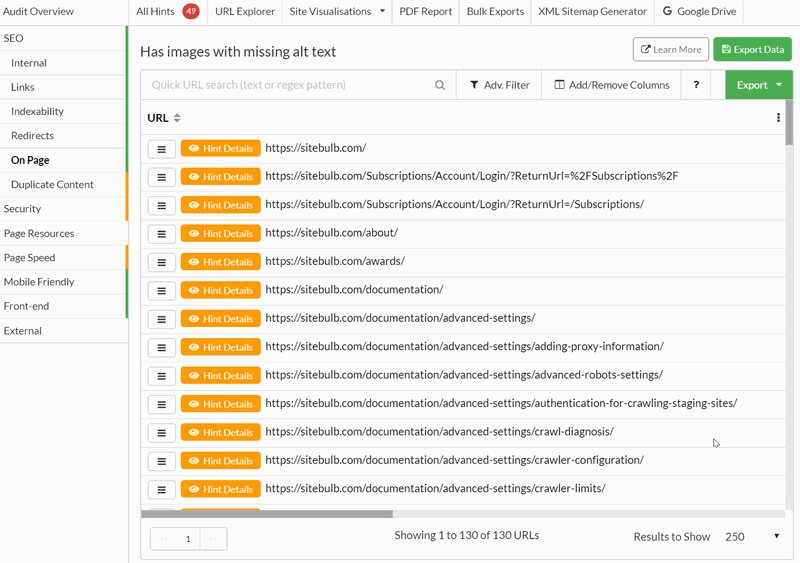
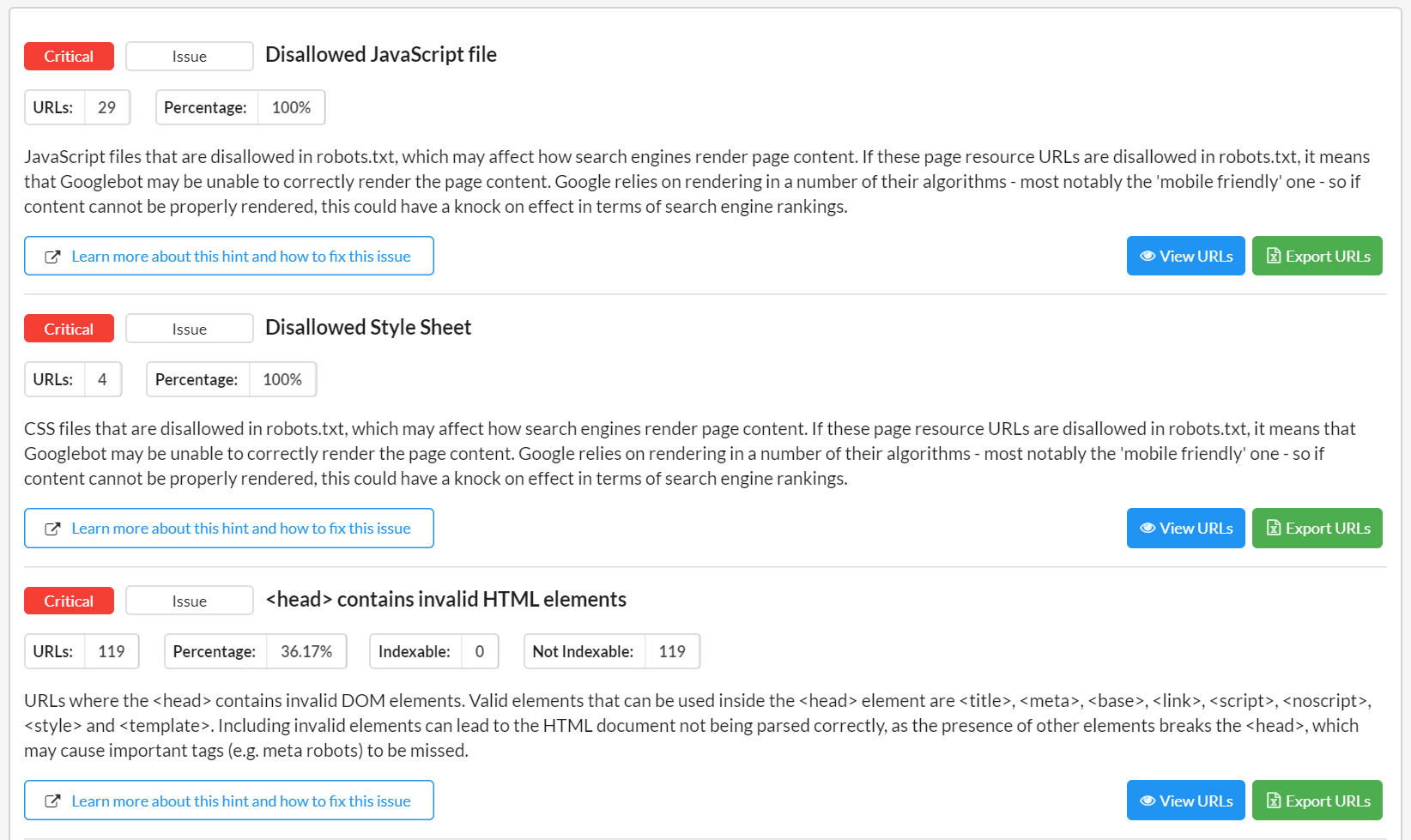
Each Hint is prioritized - Critical/High/Medium/Low - so you can easily spot the most important issues. By hitting either the View URLs or Export URLs button you can explore the data further.
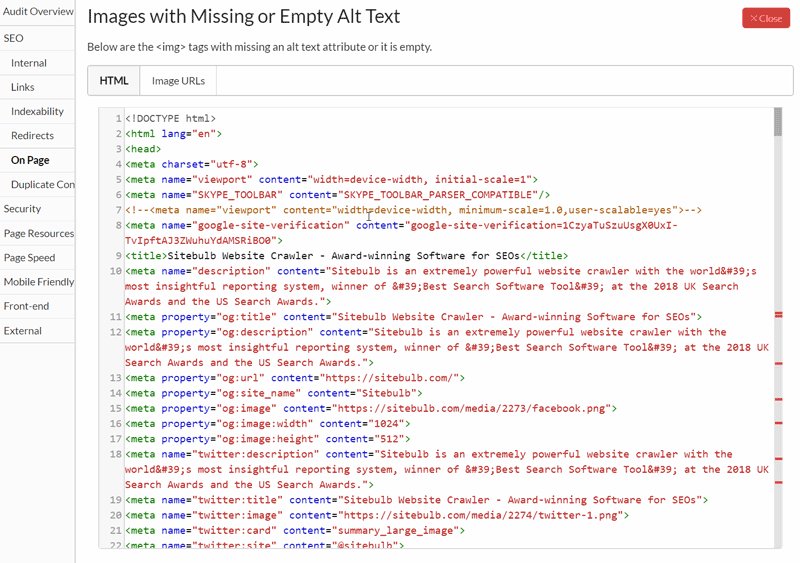
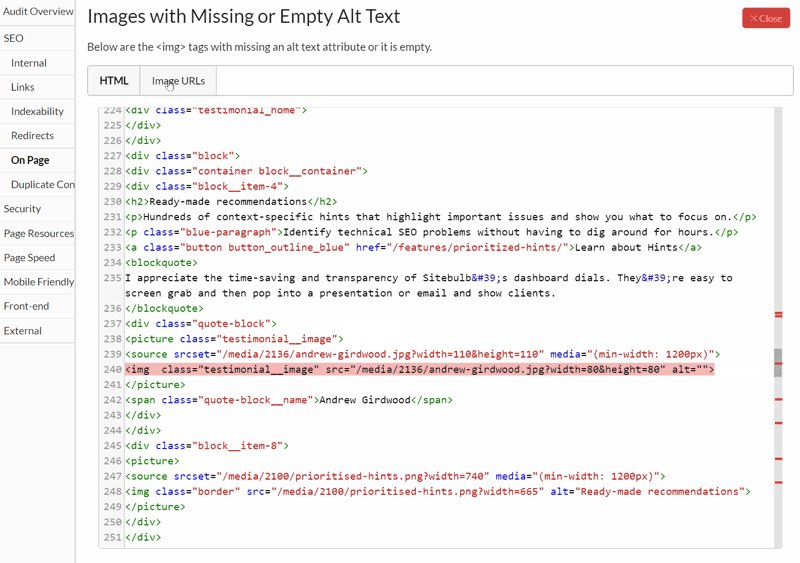
When issues are present on the page itself, Sitebulb is often able to demonstrate the issue directly in the code, which can access by hitting the Hint Details button on the URL List. This will bring up the rendered HTML and show you where the issue sits in the HTML itself.

At this stage, you are still exploring the website and trying to understand which sorts of issues might be affecting it. Every website you encounter will trigger at least 20 Hints, as there are always some things you can improve, but your job is to try and determine which ones are the most significant. In your search for understanding, you should be looking for strings you can pull on in order to reveal more about what's going on.
If you are ever unsure what a Hint means or want to better understand its significance, click on the Learn More links:

These take you through to a dedicated page on the website which explains exactly what the Hint means, why it is significant, and what you can do to fix it. The language used is simple and client friendly, so you can copy/paste it directly into your reports!
Prioritization really comes in two stages. As the SEO, you need to prioritise your own time and spend it wisely, digging into issues that are important, rather than wasting time on areas that are not going to make an impact.
Similarly, when communicating with clients, you want to be able to offer up a prioritized list, so they know exactly which recommendations to deal with first.
As per the images above, Sitebulb picks out the most important issues for you to focus on, and by first focusing your energy on 'Critical' and 'High' issues you can be confident that you are using your time well.
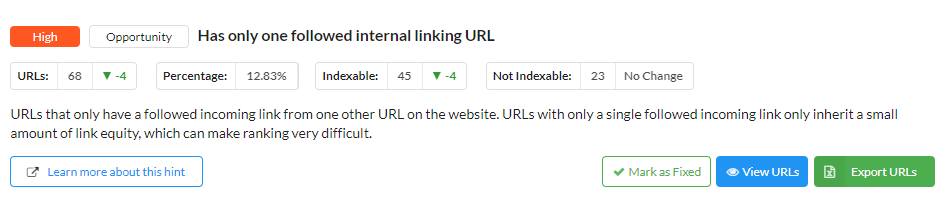
Each Hint contains so additional metadata which can help you make quick decisions about whether to dig in further:

This data is meant to be appreciated as a whole. You might have a 'Critical' issue that only affects 2 URLs, both of which are Not Indexable - so you could quickly rule this out as being a waste of time to explore further. Similarly, the percentage coverage gives you a really quick understanding for how widespread the problem is.
With the prioritized Hint system, Sitebulb is giving you the tools to make informed decisions about which recommendations to make in audit reports.
Often, people like to include some standard/checklist items in their audit, for example:
Whilst there is nothing wrong with this at all, for many sites fixing this stuff will not move the needle in terms of organic search improvements. You also need to ensure that the most significant issues are at the forefront of your audit - anything Sitebulb marks as 'Critical' in particular.

This is also where you need to ensure all your explaratory work in the Discovery phase is used to contextualise your recommendations. For example, if you found that there has been a big issue around indexing, you should hopefully have found some technical issues which may have caused this, and these indexing fixes should be the top priority in the audit you present to your client.
This is arguably the most important part of the audit process. You could have done the most amazing forensic analysis possible, and determined the exact solution for the specific problem a site is facing, but if you are unable to convince anyone to take action on your findings, it may all be for nothing.
The job of an SEO is to be persuasive. You need to convince people that there is a problem that needs fixing, and that your recommendation is the route they should take in order to fix it.
Bear in mind that this might be a number of different people:
Sitebulb gives you lots of different tools to help you communicate with different stakeholders:
This is the person who you will typically need to spend most time convincing, as they are often the individual responsible themselves for convincing others within their organisation.
Include explanations of the situation and what you found during the exploratory phase, so that they understand the wider context that the audit was carried out under.
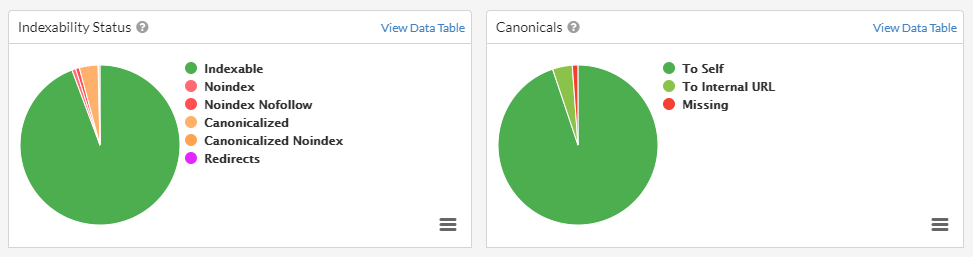
Visualisations can be extremely helpful for communicating issues in an impactful manner, for example, to communicate the scale of an issue:

Similarly, they can be used to uncover unusual or sub-optimal patterns. For example, this Crawl Radial site visualisation provides a very intuitive way to demonstrate pagination issues, which may otherwise be very complicated to explain:

Depending on the situation, there might not be 'a developer' per se, but there will still be somone who needs to do the implementation (this may even be the client themselves). It is important that this person has access to data in a way that is clear and actionable.
For example, if you identify a bunch of 404s on the site, and lots of them are caused by a broken link in the navigation. If you can identify the offending link and clearly communicate this in the audit (e.g. a screenshot pointing at the broken link in the footer), this will make it a lot easier to fix the underlying issue, than simply a spreadsheet dump of all the problems.
However, spreadsheets are a big part of the 'deliverable' of an audit, as they back up any assertions made in the audit, and also provide a clear pathway for fixes - literally a list to work through.
Sitebulb provides exports of almost every single data table you can find in the tool. The green export buttons allow you to export to CSV or directly into Google Sheets.

This gives you a clear and actionable way to provide exactly what the developer ('implementor') needs in order to get the problem fixed.

You may be far removed from 'The Boss', the person who ultimately makes decisions and assigns budget, which is why it is imperative you arm your client/contact with everything they need to do the convincing themselves.
Typically, C-level executives are time-poor, and are not interested in the finer detail, so giving them an overview is normally a really useful tool.
The audit scores in Sitebulb are built specifically for this reason:

"Excellent, our SEO score is really good. But GREAT SCOTT look at our security score! Let's get on that right away."
I am paraphrasing, but you get the gist.
Using data like scores and summary statistics can allow you to build an executive summary, which your client can put in front of any executives who want to understand the audit recommendations.
These fundamental considerations are really just the building blocks for producing useful, actionable website audits. Applying this sort of thinking is the first step, but in this sort of work there is no shortcut for experience.
The more websites you audit, the more (different) clients you work with, the more you will better appreciate where and how to spend your time, and how to make your audits increasingly valuable.