Sitebulb can be set up to collect structured data as part of a website audit, but it also has an in-built standalone tool for checking structured data on the fly.
The tool allows you to enter a URL or a code snippet, then Sitebulb will extract structured data from the page and validate it against Google's Search Features guidelines AND Schema.org. You can edit and fix the code, then re-validate to test your changes.
As such, it could be considered a replacement for Google's Structured Data Testing Tool, which they decided to depreciate, to many an SEO's chargrin.

Check out our video tutorial below, or scroll further down for text instructions.
The Structured Data Testing tool is not attached to a Project, it sits independently in a suite of 'single use' tools accessible via the Tools menu in the top navigation.

Selecting this option will open up the modal interface:

This presents you with two options, Fetching a URL or pasting a Code Snippet. You must select either one option or the other, there is no way to do both at once.
This function works very much as you would expect. Type or paste a URL into the box, then hit the green Run Test button.

The tool will then fetch the URL and render it (using Sitebulb's in-built headless Chrome browser), which will take a few seconds, before showing the results of the test.
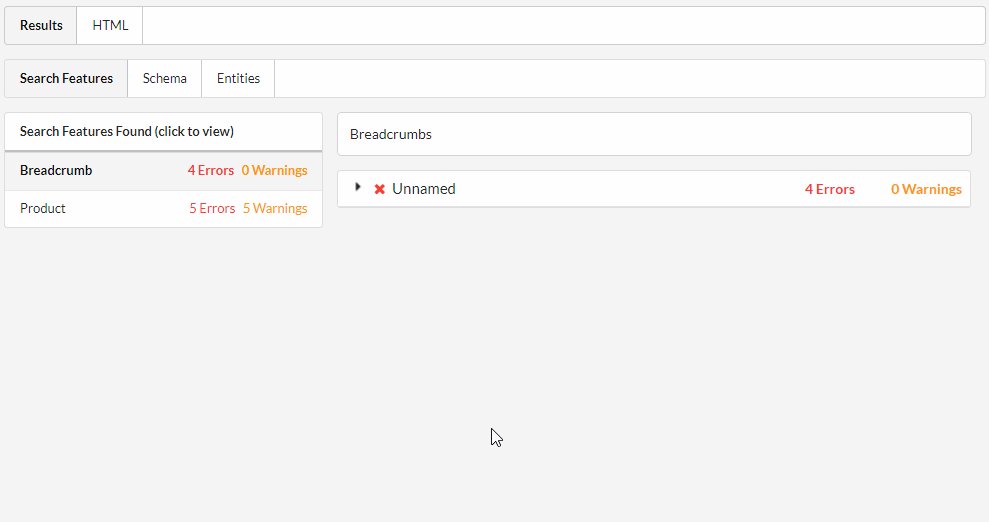
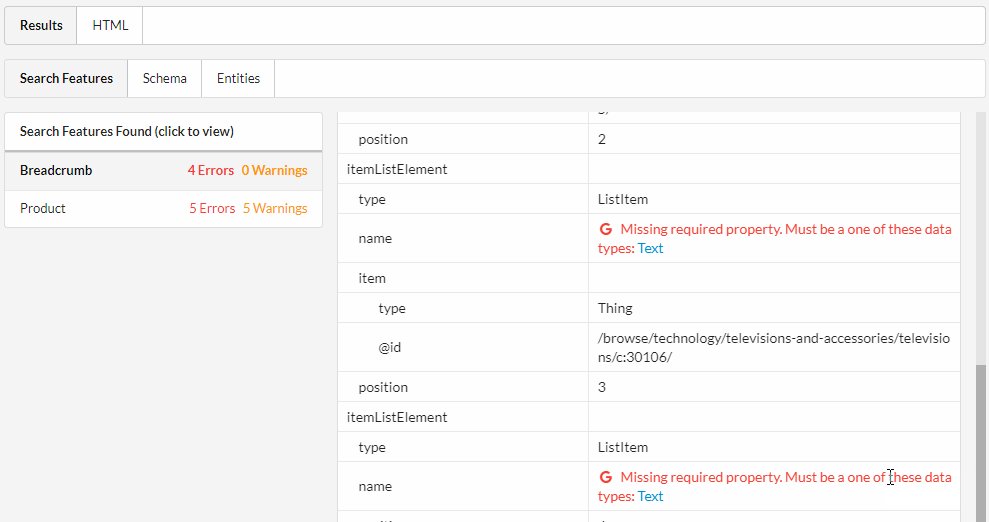
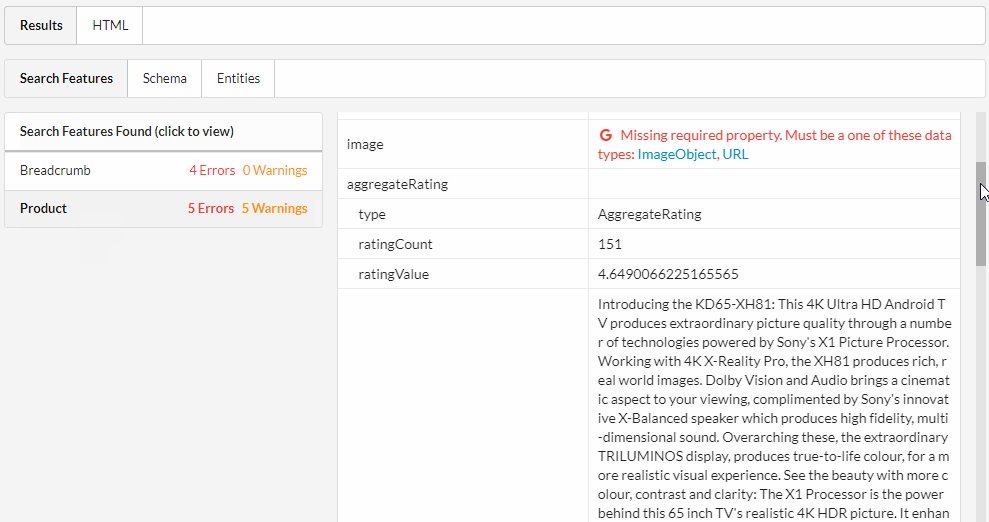
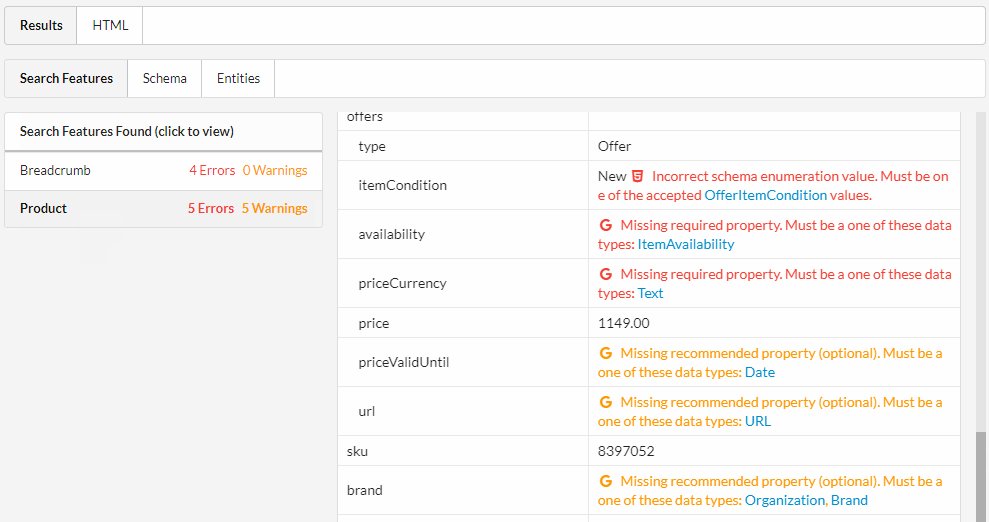
The entities found will be listed along the left, along with errors counts - click to switch between entities - and the extracted data will appear on the right hand side, with issues highlighted.

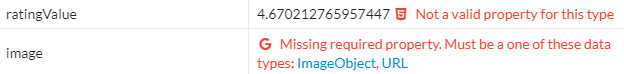
Red errors reference issues that need to be fixed in order to pass validation. There are two types of red errors, indicated by the little 'S' or 'G' symbols:

The links above will take you to more comprehensive documentation about what the errors mean.
Finally, there are also yellow 'Warnings', also with the 'G' symbol. These are referred to as 'Warnings' to match Google's testing tools, however they more often represent opportunities to optimise your structured data. They shouldn’t impact your eligibility for search features and rich results but can reduce your chances of receiving them or impact how your structured data is displayed. Examples of warnings could be missing 'recommended' properties or high resolution images.
From the results page, you can switch to the HTML tab and access the rendered HTML. From here you can then make changes to the code and re-test. If you do this, you are no longer in 'Fetch URL' mode, and have effectively switched to the 'Code Snippet' mode (see more below).

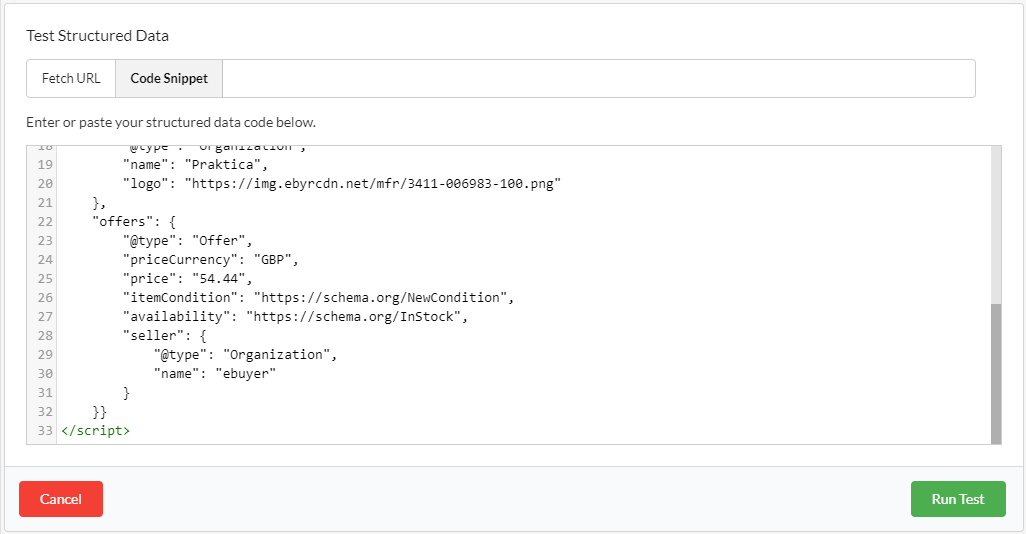
When using the code snippet option, the idea is that you paste or write your structured data code directly into the box provided. Once complete, click the green Run Test button.

Sitebulb will instantly generate the results of the test (it is quicker than 'Fetch URL' as it does not need to render the HTML first).
You are then able to switch to the HTML tab, adjust the code, and instantly check to see if you have resolved your validation issues.