Performance optimization has evolved over recent years to become much more user-centric, with the Web Vitals initiative enabling us to collect more meaningful data, and Google's push towards improving 'page experience.'
However, it is naive to assume that the user is the only important player in this game, and performance optimization also needs to be balanced with ensuring that the website is still able to perform its function.
As an example, consider a news site that is monetized by running ads. You could easily improve the user experience by removing all the ads and tracking scripts, which would almost definitely improve Core Web Vitals metrics and thus the 'page experience' signal for Google.
But now the website is unable to make any money! It turns a consistent loss, all the staff get fired, who then default on their mortgages and end up homeless.
This is not really the desired outcome, and it is where performance budgets can come in. They allows companies to prioritize user experience improvements without sacrificing too much in terms of website functionality.
A performance budget is a collection of page-level thresholds for various website metrics or page resources. The idea is that you set these limits, and aim to keep every single URL under all of the limits, or at least under the total budget.
There are two different ways this can be done:
If you think about #1, this is basically what we have with the Web Vitals data - each datapoint is scored (Good/Needs Improvement/Poor) based on a set of thresholds divined by our Google overlords.
In Sitebulb, this element is taken care of with the lab data collection in the Performance Overview:

However, Sitebulb also allows you to set quantity-based performance budgets for the following page resources:
As Sitebulb crawls all the pages on your site, it will check and store the values for each of these datapoints, then confirm for each metric either 'pass' or 'fail', based on the budget set. So if you set 70Kb as the Style Sheet budget, but actually 100Kb of Style Sheets were loaded in for a specific URL, this URL would be a 'fail' for the Style Sheet budget.
The bottom option (total) allows you to utilise some flexibility in your budget analysis. So in the example above where the Style Sheets failed staying below budget, it might be the case that the rest of the page is really lean, and in fact the total page weight came in under budget. At this point you can decide if that is 'good enough', or you want to put in extra work to get the Style Sheets down.
In general, performance budgets are designed to help out with ongoing optimization (or website re-builds). They are not the sort of thing you would include in a technical website audit, or even a one-off performance audit, if you have been given no prior information about the budget itself.
So if you are working on those sort of deliverables, this should not be an area of concern for you.
Performance budgets are useful in situations where:
In general, it requires a level of buy-in from both the client and the development team, who may need convincing that this is important...
And if you do not have access to or contact with the development team, being able to determine a sensible performance budget will be almost impossible.
This may sound like I'm trying to put you off, and that's because I am. Performance budgets are very useful in specific situations, but if you are not in one of those situations, then don't worry about using them.
There's two elements to this;
I can help you with #2, but not really with #1. This is where you need to sit down with the development team, get their feedback and agree with them what the budgets should be. You will likely need to come up with an initial set of budgets, then review and iterate over time as you better understand what elements of the site you can and can't change.
Here's some resources that may help with this endeavour:
Onto #2:
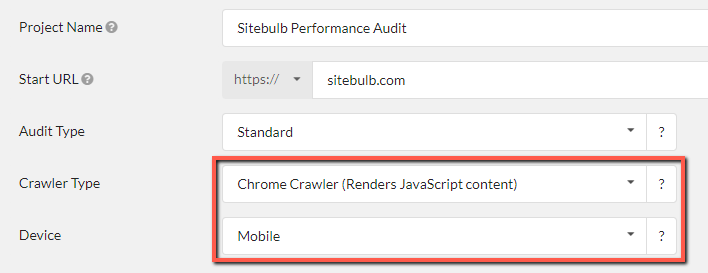
First things first, you need to set up a performance audit, which can only be done with the Chrome Crawler - so start a new project and make sure to select the Chrome Crawler.

Then, mark the checkbox to switch on Performance:

The advanced settings box will automatically open up. Scroll down past the main performance options, and you will see the Performance Budgets section:

This is where you can now define the budgets you determined in step #1. Simply over-write the default values (in Kb) and this is what Sitebulb will check against.
Once you have set up your limits, go ahead and run the audit.
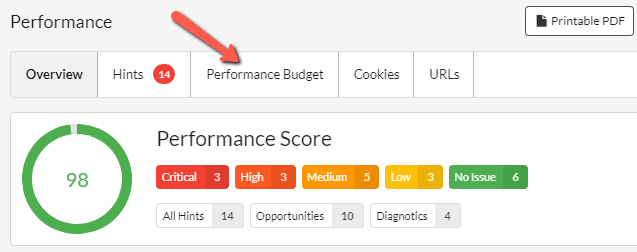
Once the audit has completed running, navigate to the Performance report using the left hand menu, then select the Performance Budget tab.

This will show you a bar chart of the results, which represent the number of URLs passed (green) and failed (red) for each of the different resource types:

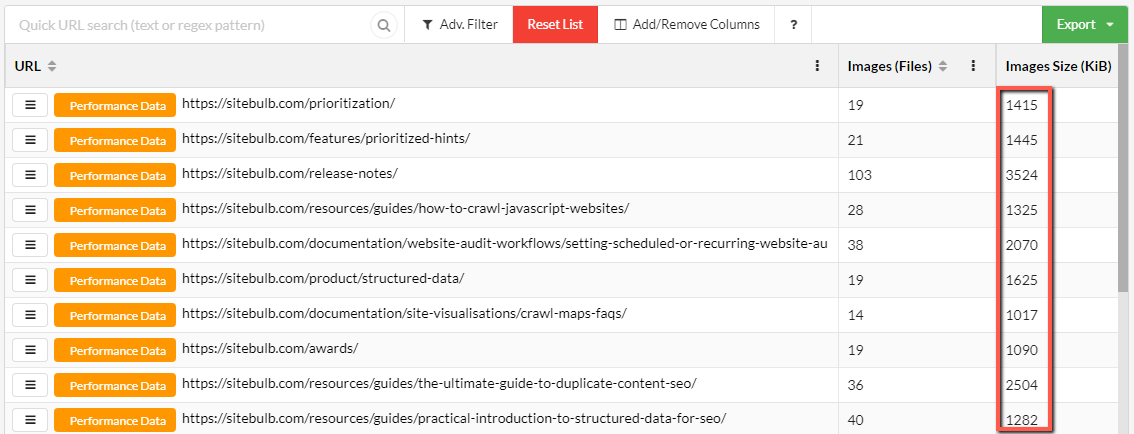
To explore the individual URLs that failed, click any of the red segments on the chart, which will take you through to a URL List. For example, clicking the red segment for 'Image' in the chart above takes me through to a filtered list of URLs, all of which contain images which exceed the budget I set (1000Kb):

Underneath the bar chart you will find a table which works in exactly the same way - simply click on the linked values under the 'Passed' or 'Failed' column headings to jump into a filtered URL List.

One thing it is important to note - and perhaps not immediately obvious - is that the performance budgets are set (and judged) at a URL level. So if a URL fails for a particular resource type, say fonts, then this means that the total weight of all the fonts loaded on the page exceed the maximum size (120Kb in my example above).
As per the method described above, you can click through the linked '88' value in the table to see the list of URLs that failed, and then to explore further, click the Performance Data button.

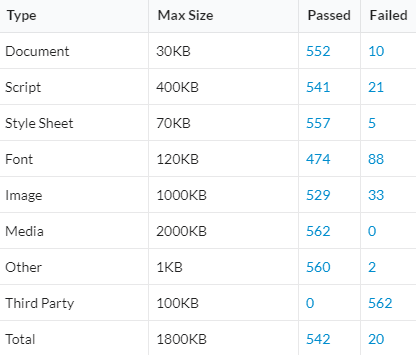
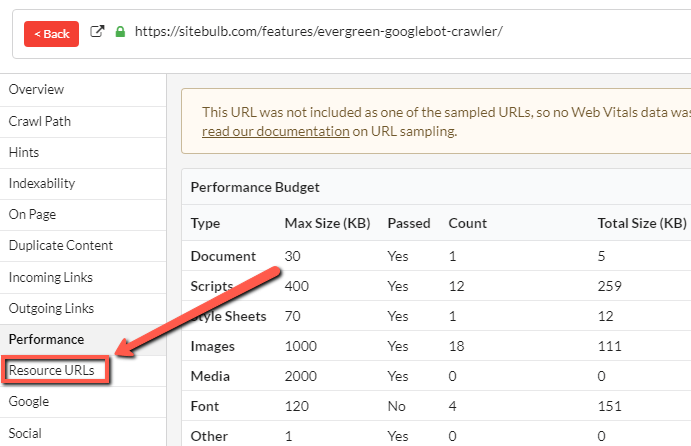
This will open up the URL Details view, which will instantly show you all the performance budget data for this specific URL:

As you can see from the highlighted rows, there are 4 font files which total 151Kb, which exceeds the 120Kb limit - therefore this URL fails the fonts budget. It also fails the Third Party budget, a couple of rows down. But in actual fact when you look at the bottom row I have also highlighted, you can see that it is way under the total page budget.
This is where you can use your discretion, and choose to ignore the fact that the fonts are slightly over budget, since the page is much leaner in other areas.
If you do decide you want to do something about the fonts, you will need to dig further down into the data for this URL. Start by clicking the Resource URLs tab on the left:

Then you'll end up on a view listing all the page resource URLs that get loaded in for this specific page. To filter this down further to only the resources you are interested in, add an advanced filter like this:

This then brings you to the 'problem' resource files, which are causing the page to go over budget.